org-modeでGraphviz(dot)を使う
org-modeでGraphviz(dot)を使えるようにしたいので使い方を勉強することにした。dotは簡単なテキスト記述からグラフ の図を生成するツールだ。
Table of Contents
1 Graphvizのインストール
肝心のGraphvizが入っていないといけない。
http://www.graphviz.org/Download..php
ダウンロードしてインストールするだけ。 パスが通っていればコマンドラインからdot –helpでヘルプが出る。
Emacs側では org-babel-load-languages の設定にdotを加えておく。
ちなみに、これを記述している時点のEmacsとOrgModeのバージョンは次の通り。
- emacs-version
- GNU Emacs 23.3.1 (i386-mingw-nt6.1.7601) of 2011-08-15 on GNUPACK
- org-version
- Org-mode version 7.8.03
2 org-mode内での書き方
#+begin_src dot :file dot_example0.png
digraph {
A->B;
}
#+end_src

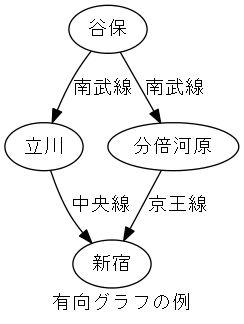
#+begin_src dot :file dot_example1.png :cmdline -Kdot -Tpng
digraph {
graph [fontname="MS Gothic"];
node [fontname="MS Gothic"];
edge [fontname="MS Gothic"];
label = "有向グラフの例";
"谷保" -> "立川" [label=南武線];
"立川" -> "新宿" [label=中央線];
"谷保" -> "分倍河原" [label=南武線];
"分倍河原" -> "新宿" [label=京王線];
}
#+end_src

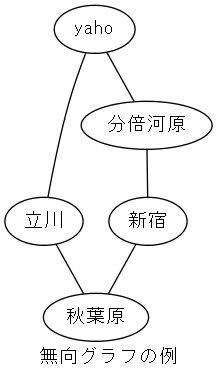
#+begin_src dot :file dot_example2.png
graph {
graph [fontname="MS Gothic"];
node [fontname="MS Gothic"];
edge [fontname="MS Gothic"];
label = "無向グラフの例";
"谷保" -- "立川" -- "秋葉原";
"谷保" -- "分倍河原" -- "新宿" -- "秋葉原";
"谷保" [label="yaho"];
};
#+end_src

:file とか :cmdline とかの意味や、その他のオプションについては org-modeドキュメントの 14 Working with source code を参照すること。
ちなみに、org-mode内で#+begin_src~#+end_srcを入力するには、行頭で <s TAB と打つと良い。
3 そもそもdotってどう書くのさ
- チュートリアル:http://homepage3.nifty.com/kaku-chan/graphviz/index.html
- 構文:http://www.graphviz.org/content/dot-language
- 属性:http://www.graphviz.org/content/attrs
基本となるコンセプトはgraph、node、edgeの三つ。
graphクラス、nodeクラス、edgeクラスがあって、そのインスタンス(オブジェクト)をdotファイルで記述していくと考えると分かりやすいかもしれない。 graphオブジェクト、nodeオブジェクト、edgeオブジェクトをいろいろ定義して属性を設定していく感じ。
グラフを表す{から}の間にlabel = ID;のように書けば、そのグラフのlabel属性が ID になる。
エッジ文(構文 のedge_stmtの部分参照)の中に[label = ID ]のように書けば、そのエッジのlabel属性が ID になる。
ノード文(構文 のnode_stmtの部分参照)の中に[label = ID ]のように書けば、そのノードのlabel属性が ID になる。
ちなみに、ここで言う ID は基本的に任意の文字列と考えて良い。記号や予約語などは直接記述できないが、ダブルクォーテーションで囲めば書ける。
3.1 サブグラフは有向か無向か
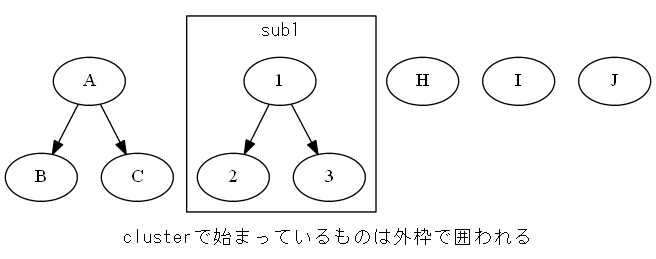
#+begin_src dot :file dot_example3.png
digraph {
graph [fontname="MS Gothic"];
label = "clusterで始まっているものは外枠で囲われる";
A->B;
A->C;
subgraph cluster1 {
label = "sub1";
1->2;
1->3;
}
subgraph sub2 {
label = "sub2";
H--I;
H--J;
}
}
#+end_src

サブグラフは一番最初に指定したグラフの種類になる。
言語仕様によるとサブグラフは三つの役割があるらしい。
- グラフ構造を表すため
- 設定属性のための文脈を提供するため
- クラスター (clusterで始まる名前のサブグラフは特別に扱われる)
4 inline表示ができたらなぁ
生成された画像をインライン表示できないものだろうか。
#+begin_src dot :file dot_example4.png
digraph {
node [fontname="MS Gothic"];
"努力"->"成功";
"金"->"成功";
};
#+end_src
[[./dot_example4.png]]


こうすると(画像が生成された後ならば)C-c C-x C-vでインライン表示できるが、ソースブロックの結果と重複してしまう。
:exportsではcode、results、both、noneのいずれを指定してもうまくいかなかった。特にnoneでは評価されず、画像自体が生成されなかった。