Google ReaderをFirefoxのサイドバー内にSage風に表示するためのユーザースタイルシートを書いた。
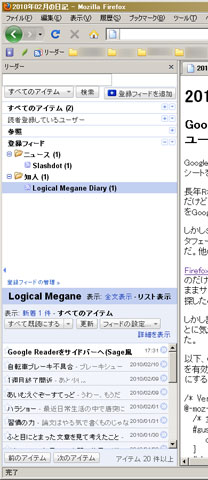
Firefoxサイドバー上のGoogle Reader:

長年RSS・ATOMフィードの閲覧にFirefoxのSage拡張(最近ではSage++)を使っていたのだけど、NewsRob(Androidのニュースリーダーアプリ。Google Readerと同期する機能がある)を使い始めてからというもの、既読情報をGoogle Readerで一元化したくなった。
しかしSageのインタフェースに慣れてしまっているせいで、どうにもGoogle Readerのインタフェースになじめない。SageのようにFirefoxのサイドバーで更新一覧を出して欲しいのだ。他のページを見ている最中でも同時にフィードの更新状況を見たいので。
Firefox のサイドバーから様々なGoogleサービスにアクセスする方法というものを知ったのだけど、携帯端末向け(?)の表示だとどうにも能率が悪いし、かといってPC用のをそのままサイドバーで開いてもレイアウト上使い物にならないし。Google Reader用のFirefox拡張をいくつか探したのだけど、そういった目的のものは見つけられなかった。
しかし調べている間にGreasemonkeyでページレイアウトを書き換えれば何とかサイドバーに収まりそうだということに気がつき、実際にやってみるとGreasemonkeyなど使わずにユーザースタイルシートで十分だと言うことが分かった。
以下、Google ReaderをSage風に表示するユーザースタイルシート。このスタイルシートを有効にして、ブックマークのプロパティで「このブックマークはサイドバーに読み込む」にすると、Sageに大分近い感じになる。
/* Vertical Google Reader for Firefox Sidebar */ @-moz-document url-prefix(http://www.google.co.jp/reader/) { /* 全体的なレイアウト */ #guser { display: none !important; } #gbar { display: none !important; } #logo-container { display: none !important; } #search { position: relative !important; left: 0 !important; top: 0 !important; } #quick-add-bubble-holder { position: relative !important; left: 0 !important; top: 0 !important; } #main { position: relative !important; top: 0 !important; } #nav { float: none !important; width: auto !important; } #sub-tree { width: auto !important; height: 240px !important; /*ここはディスプレイのサイズに合わせて調整すること*/ } #chrome { margin-left: 0 !important; } /* 記事一覧部分の見た目を変える */ #chrome-lhn-toggle { width: 0px !important; /* ナビ(サイドバー)トグルボタンを消す */ } .entry-icons { left: 0 !important; /* スターアイコンの左を詰める */ } .entry-date { font-size: 75% !important; /* 更新日時を小さくする */ margin-right: 16px !important; /* 更新日時の右を詰める */ } .entry-source-title { font-size: 75% !important; /* フィードタイトルを小さくする */ display: inline-block !important; /* フィードタイトルの幅を最小限にする。同時にサマリーとの重なりを回避する */ vertical-align: bottom !important; /* inline-blockにしたのでサマリーと高さを合わせる */ position: relative !important; /* サマリーとの重なりを回避する */ left: 0 !important; /* leftの代わりにmargin-leftを使うので0にする(leftでやるとサマリーの位置に影響を及ぼさないので重なる) */ margin-left: 16px !important; /* スターの分だけ左を空ける */ max-width: 8em !important; /* フィードタイトルの最大幅を制限する */ } #entries.single-source .collapsed .entry-source-title { display: none !important; /* 単一フィードに対する一覧の場合、フィードタイトルを表示しない */ } .entry-secondary { display: inline !important; /* フィードタイトルとの重なりを回避する */ position: relative !important; /* フィードタイトルとの重なりを回避する */ top: 0 !important; /* 上下のずれを直す */ margin-left: 0.5em !important; /* サマリーの左を詰める */ } /* 記事一覧:リンクボタンの右を詰める */ .entry-original { right: -2px !important; } }
ユーザースタイルシートの管理にはStylish拡張が便利。サイドバーではなく普通にコンテンツ領域内でGoogle Readerを使いたくなるときもあるので、ユーザースタイルシートをすぐにON/OFFできるようにしたい。そういうときはこの拡張が便利だ。
これでようやくSageとお別れできそうだ。