ESAのHipparcosやGaiaのデータを使用して星空を描いてみました。
-
JavaScript+WebGLで10万個くらいの星空を描いてみたもの。実行はこちら。
-
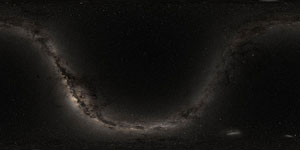
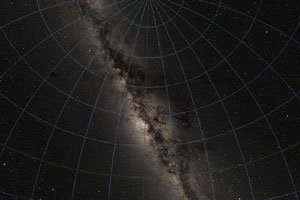
Gaiaのデータを使って精巧な天の川まで描いてみたもの。あまりに天体の数が多いのでリアルタイムは不可能。C++でコマンドラインツールに仕立てました。去年の夏に撮影した天の川と比較してみたところほとんど一致しました。
昔から一度星空を描いてみたかったのです。小学生の頃図書館にBASICで書かれたグラフィックスの本があってその中に星空・星座を描くものがあったのですが当時の私にはさっぱり理解出来ませんでした。
今天体の位置計算 増補版やWebの情報で勉強してみると精度を求めないのであればそれほど難しくないようでした。基本的に赤経・赤偉で星の位置が与えられているので、それを地球のある地点から見た座標系に変換すればOKです。言葉の定義などをしっかり学んで考えてみれば3Dグラフィックスでおなじみの行列での座標変換でした。
一番困ったのは色の計算。一般に星の観測は複数の異なる帯域(赤とか青とか)に反応するセンサーを用い、色はその差分で表されるのですが、そこから画面のRGB値にするのに苦労しました。今でも適当です。
恒星時の計算もひっかかりました。年々式が変わっているようなのですが原理をあまり理解していないのでよく分かりません。精度を求めないのであれば適当でもなんとか。
歳差やら章動やら天体の固有運動、視差、光行差等はまだろくに学んでいないので考慮していません。色についても赤方偏移や減光など色々な要因で変わるみたいですが後々の課題と言うことで。