参考
画像の表示方法については、Emacs LispマニュアルのImagesの所で説明されている。
手順
Emacs Lispで画像を表示するには次の二つのステップを踏む。
- Image Descriptorを作成する
- Image Descriptorをオーバーレイまたはテキストプロパティに設定する
まず第一にImage Descriptorを作成する。Image Descriptorとは画像をどのように表示するかを指定するリストで41.17.2 Image Descriptorsに書かれている形式で記述する。自分で組み立てても良いが41.17.8 Defining Imagesに書かれている create-image 等の関数を使うこともできる。SVG画像を作る場合は41.17.6 SVG Imagesに書かれている関数を使うこともできる。
次に作成したImage Descriptorをオーバーレイ(41.9 Overlays)またはテキストプロパティ(33.19 Text Properties)の、displayプロパティ(41.16 The display Property)に設定する。それによってはじめて実際に画像が表示される。自分でオーバーレイやテキストプロパティを設定しても良いが41.17.9 Showing Imagesに書かれている insert-image 等の関数を使うこともできる。この関数はバッファ内に適当な(" "等の)文字列を挿入してそのテキストプロパティのdisplayプロパティにImage Descriptorを設定する。
実例
それではやってみよう。
まず適当な画像ファイルを用意して、それを読み込むようなImage Descriptorを作成する。次の式を評価するとImage Descriptorが返ってくる。
(create-image (expand-file-name "~/tmp/karasawa.jpg"))
結果は次のようなリストになる。 :scale 1 の部分は高DPI環境では異なるかもしれない(高DPI環境でscaleを大きくする機能がcreate-imageに備わっている)。
(image :type jpeg :file "/home/hoge/tmp/karasawa.jpg" :scale 1)
この時点ではまだ画像は読み込まれない。
次のようにすると実際に画像が表示される。
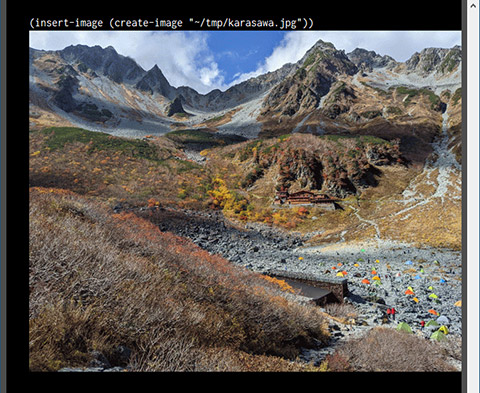
(insert-image (create-image (expand-file-name "~/tmp/karasawa.jpg")))
(2021-10-11追記: create-imageに引き渡すファイル名は絶対パスに変換する必要がある。相対パスを指定するとdata-directoryやx-bitmap-file-pathの中から画像を探すことになり、設定によっては画像が読み込まれない)

関数insert-imageは適当な文字列(" ")をバッファに挿入し、その文字列がある範囲のdisplayテキストプロパティにImage Descriptorを設定する。
なので、次のようにしても同じ結果が得られる。
(progn (insert " ") (put-text-property (1- (point)) (point) 'display (create-image (expand-file-name "~/tmp/karasawa.jpg"))))
適当な画像を用意するのが面倒ならばSVG画像を作る方法もある。次のコードを評価するとSVGデータを含んだImage Descriptorが返ってくる。
(require 'svg) (let ((svg (svg-create 400 300))) (svg-rectangle svg 0 0 400 300 :fill "#69f") (svg-circle svg 200 150 100 :fill "#eee") (svg-image svg))
(image :type svg :data "<svg width=\"400\" height=\"300\" version=\"1.1\" xmlns=\"http://www.w3.org/2000/svg\" xmlns:xlink=\"http://www.w3.org/1999/xlink\"> <rect width=\"400\" height=\"300\" x=\"0\" y=\"0\" fill=\"#69f\"></rect> <circle cx=\"200\" cy=\"150\" r=\"100\" fill=\"#eee\"></circle></svg>" :scale 1)
実際に表示させてみる。
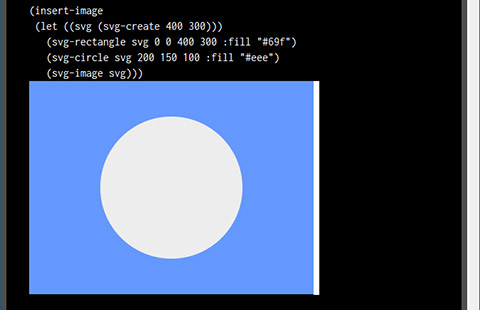
(require 'svg) (insert-image (let ((svg (svg-create 400 300))) (svg-rectangle svg 0 0 400 300 :fill "#69f") (svg-circle svg 200 150 100 :fill "#eee") (svg-image svg)))

画像の変換
表示する際に簡単な画像処理も可能。
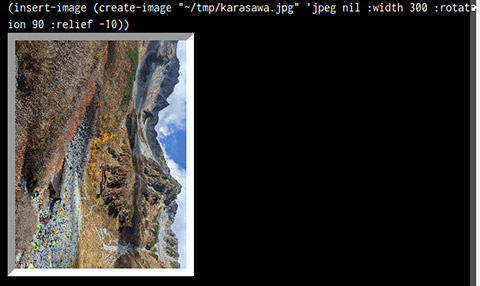
(insert-image (create-image (expand-file-name "~/tmp/karasawa.jpg") 'jpeg nil :width 300 :rotation 90 :relief -10))

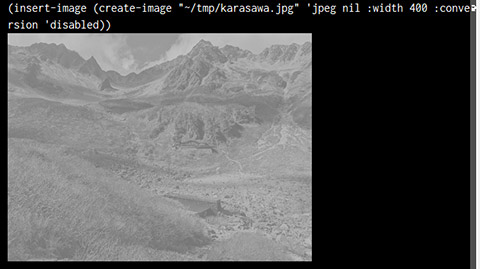
(insert-image (create-image (expand-file-name "~/tmp/karasawa.jpg") 'jpeg nil :width 400 :conversion 'disabled))

これらの変形・効果はSVG画像にも適用できる。おそらくSVGをレンダリングした後のビットマップに適用している。
この他にも41.17.2 Image Descriptorsにはいくつかのプロパティが説明されている。また、最終的な表示のされ方はsliceなど他のdisplayプロパティの影響も受ける。
GIFアニメーションの表示も可能。(see:41.17.10 Multi-Frame Images)
画像のクリック
画像がクリックされたときに何か処理を行うこともできる。
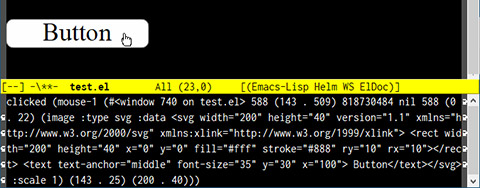
(require 'svg) (let (;;適当な文字列("A")を追加しその範囲をstart,endとする。 (start (point)) (end (progn (insert "A") (point)))) ;; displayプロパティにSVG画像を設定する。 (put-text-property start end 'display (let ((svg (svg-create 200 40))) (svg-rectangle svg 0 0 200 40 :rx 10 :ry 10 :stroke "#888" :fill "#fff") (svg-text svg "Button" :x 100 :y 30 :font-size 35 :text-anchor "middle") (svg-image svg))) ;; keymapプロパティにマウスクリックの際に呼ばれる関数を設定する。 (put-text-property start end 'keymap (let ((km (make-sparse-keymap))) (define-key km [mouse-1] (lambda (event) (interactive "e") ;;(message "(x . y)=%s" (posn-object-x-y (event-start event))) (message "clicked event=%s" event))) km)) ;; pointerプロパティをhandにすることでマウスカーソルの形を変える。 (put-text-property start end 'pointer 'hand))

マウスの左クリックは[mouse-1]をキーマップに設定することで検出できる。テキストプロパティのkeymapプロパティを設定することで、画像がある場所にだけ効果があるキーマップを設定できる。
クリックした位置などイベントの詳細情報はInteractive Codeの"e"か、 last-input-event で受け取れる。
イベントの詳細情報はリストの形で記録されている。(22.7.4 Click Events)
そこから画像内でのクリックされた位置を取り出すには次のようにする。(22.7.15 Accessing Mouse Events)
(let ((xy (posn-object-x-y (event-start event)))) (format "x=%s y=%s" (car xy) (cdr xy)))
画像の一部をクリック
画像内の一部がクリックされたことを判定したい場合イベントの座標から割り出しても良いがImage Descriptorの:mapプロパティを使うこともできる。
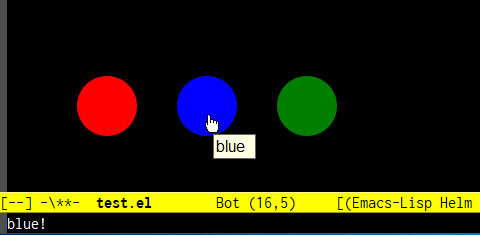
(require 'svg) (let (;;適当な文字列("A")を追加しその範囲をstart,endとする。 (start (point)) (end (progn (insert "A") (point)))) ;; displayプロパティにSVG画像を設定する。 (put-text-property start end 'display (let ((svg (svg-create 400 300))) (svg-circle svg 100 150 30 :fill "red") (svg-circle svg 200 150 30 :fill "blue") (svg-circle svg 300 150 30 :fill "green") ;; SVG画像を作る。同時にImage Descriptorに:mapプロパティを付加する。 (svg-image svg :map '(((circle . ((100 . 150) . 30)) red-area (pointer hand help-echo "red")) ((circle . ((200 . 150) . 30)) blue-area (pointer hand help-echo "blue")) ((circle . ((300 . 150) . 30)) green-area (pointer hand help-echo "green")))))) ;; keymapプロパティにマウスクリックの際に呼ばれる関数を設定する。 (put-text-property start end 'keymap (let ((km (make-sparse-keymap))) (define-key km [red-area mouse-1] (lambda () (interactive) (message "red!"))) (define-key km [blue-area mouse-1] (lambda () (interactive) (message "blue!"))) (define-key km [green-area mouse-1] (lambda () (interactive) (message "green!"))) km)))

矩形、円、任意の多角形で当たり判定の領域を設定できる。
画像の自動スケーリング
関数 create-image には高解像度モニターに備えて画像を自動的に拡大する機能がある。
拡大率は変数 image-scaling-factor で設定できる。デフォルトは 'auto になっており、ウィンドウサイズとフォントサイズの比率によって計算する。
具体的な計算は関数 image-compute-scaling-factor で行われている。まず、ウィンドウのピクセル幅を横方向の文字数(桁数)で割った値を計算する(つまり、平均文字幅ピクセル数)。その値が10以上の時、10からどのくらい大きくなったかの比率が画像の拡大率となる。そうして計算された値がcreate-imageが返すImage Descriptorの:scaleプロパティに付加される。
create-imageのPROPS引数に :scale プロパティが指定されている場合はこの処理は行われない。
注意すべき点は、この拡大率はマウスイベントの座標には一切影響を及ぼさないということ。イベントから得られる座標はこの拡大率の影響を受けないフレーム上の純粋な座標となる。また、:mapプロパティもこの拡大率の影響を受けて調整されることは ない 。従ってこの自動スケーリングが機能してしまうと、座標や領域の位置が画像と食い違ってしまう。これが問題になる場合、 (image-compute-scaling-factor image-scaling-factor) の計算値を使ってマウス座標や:mapプロパティを変換する必要がある。