EmacsでGUIプログラミングをしていると何かをクリックしたときにポップアップメニューを出したくなることがあります。メニューボタンを押したとき、対象を右クリックしてコンテキストメニューを出したいとき、といった具合です。
そんなときに使えるのが x-popup-menu という関数です。
x-popup-menu関数の概要
29.17 Pop-Up Menus - Emacs Lisp Manual
Function: (x-popup-menu position menu )
position にはメニューの表示位置を指定します。具体的な位置を指定するリスト ((XOFFSET YOFFSET) WINDOW-OR-FRAME) の他、マウスイベントやtを指定出来ます。tの場合現在のマウス位置に表示します。nilの時は実際には表示せず何かを事前計算するらしいのですがよく分かりません(やってみると単にnilが返ってきます)。クリックに応じてポップメニューを出したい場合は、last-input-eventや(interactive "e")で取得したイベント、または t を指定すると良さそうです。プルダウンメニューのように位置が決まっているものは具体的な位置を計算した上指定する必要があるのでしょう。
menu にはキーマップ(またはキーマップのリスト)か、独自の形式のリスト(ペインのリスト)を指定できます。
x-popup-menuにペインのリストを指定する
menu にペインのリストを指定するのが一番簡単ですが出来ることは限られます。
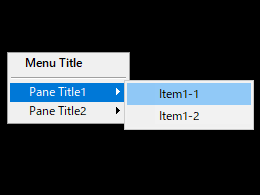
例えば次のコードを評価すると……
(x-popup-menu t '("Menu Title" ("Pane Title1" ("Item1-1" . 11) ("Item1-2" . 12)) ("Pane Title2" ("Item2-1" . 21) ("Item2-2" . 22))))
次のようなポップアップメニューが表示されます。

項目を選択すると項目の値がそのまま返ってきます。上の例では「Item1-1」を選択すると11が返ってきます。選択しなかった場合はC-gを押したときのようにQuitシグナルが発生します。
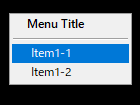
複数のペインを持ちたくない場合はペインを一つだけ指定することになりますが、その場合ペインのタイトルは表示されません。次の例では「Pane Title1」は表示されません。
(x-popup-menu t '("Menu Title" ("Pane Title1" ("Item1-1" . 11) ("Item1-2" . 12))))

x-popup-menuにキーマップを指定する
x-popup-menuの機能を完全に利用するにはキーマップを指定する必要があります。
例えば次のコードを評価すると……
(defun test-item-1 () (interactive) (message "Menu Item 1")) (defun test-item-2 () (interactive) (message "Menu Item 2")) (setq test-item-toggle-selected t) (defun test-item-toggle () (interactive) (setq test-item-toggle-selected (not test-item-toggle-selected))) (setq test-radio-choice 1) (defun test-item-radio-1 () (interactive) (setq test-radio-choice 1)) (defun test-item-radio-2 () (interactive) (setq test-radio-choice 2)) (defun test-submenu-1-2 () (interactive) (message "hello")) (let* ((menu '(keymap "Menu Title" ;;イベント型 拡張メニュー 項目名 コマンド プロパティ... (test-item-1 menu-item "Item1" test-item-1) (test-item-2 menu-item "Item2" test-item-2 :keys "HogeHogeKey") (3 menu-item "Item3" test-item-3 :enable nil) (4 menu-item "Item4" test-item-4 :visible nil) (5 menu-item (concat "Item" "5") test-item-3 :enable nil) (test-item-toggle menu-item "ItemToggle" test-item-5 :button (:toggle . test-item-toggle-selected)) (separator-1 menu-item "--") (test-item-radio-1 menu-item "ItemRadio1" test-item-radio-1 :button (:radio . (= test-radio-choice 1))) (test-item-radio-2 menu-item "ItemRadio2" test-item-radio-2 :button (:radio . (= test-radio-choice 2))) (separator-2 menu-item "--") (text-1 menu-item "選択できない項目") (separator-3 menu-item "--") (10 menu-item "About Emacs" about-emacs) ;; :keysを書かなくてもglobal-mapから割り出してくれる (submenu-1 menu-item "Submenu" (keymap "Submenu Title" (submenu-1-1 menu-item "SubItem1" test-subitem-1) (test-submenu-1-2 menu-item "SubItem2" test-subitem-2))))) (result (x-popup-menu t menu))) ;; 結果の最後の要素が関数なら呼び出す (if (and (symbolp (car (last result))) (fboundp (car (last result)))) (funcall (car (last result))) ;; 関数でなければそのまま表示してみる (message "result=%s" result)))
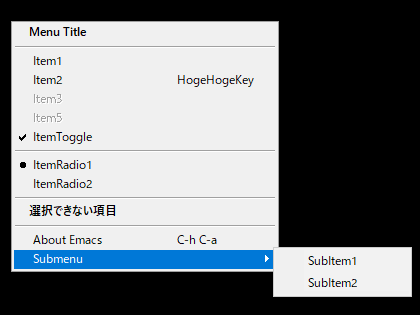
次のようなポップアップメニューが表示されます。

このように様々な事が出来るようになっています。
詳しくはマニュアルを参照のこと。
少しだけ補足。
:keys は通常書く必要はありません。上の例では HogeHogeKey なんて存在しないキーを表示させてましたが、あくまで何でも書けるか試しただけです。特筆すべきは About Emacs のところ。何も指定していなくても C-h C-a と表示されています。コマンド名からキーシーケンスを自動的に割り出して表示してくれます。グローバルマップやローカルマップだけでなく、(ポイントがそこにあれば)テキストプロパティやオーバーレイのkeymapプロパティまで考慮してくれます。
x-popup-menuは選択結果を返すだけでコマンドの呼び出し等は行いません。
easymenu.elというのが標準で入っていてもう少し簡単にメニュー用のキーマップが定義できるのですが、easy-menu-defineでキーマップを作ると項目の一番最初の要素は項目名の文字列をシンボルにしたものになるのでx-popup-menuで選択するとその人間向けな感じのシンボルが返ってきてしまいます。そこから実際にコマンドを呼び出す方法が今ひとつ分かりません。おそらく返ってきたシンボルを使ってキーマップから関数を割り出して呼び出せということなんだと思いますが、それなら最初から関数シンボルが返ってきた方が楽そうですよね……。そうでもないのかな? キーマップの意味論的に最初の要素はキー、というかイベント(シンボルはその名前のファンクションキーを押したというイベントという意味)なのだから、ルックアップを挟むべきってことなのでしょうか。それならば、こんな感じ?
(easy-menu-define test-menu nil "This is a Test Menu." '("Test Menu Title" ["Forward word desu!" forward-word] ;;x-popup-menuの結果は '(Forward\ word\ desu!) ["Backward word desu!" backward-word] ;;結果は '(Backward\ word\ desu!) ["Fun" (lambda () (interactive) (message-box "Fun!"))] ;;結果は '(Fun) ("Sub" ["FunFun" (lambda () (interactive) (message-box "FunFun!"))] ;;結果は'(Sub FunFun) ))) (let* ((events (x-popup-menu t test-menu)) (cmd (lookup-key test-menu (apply 'vector events)))) (call-interactively cmd))
例えば Sub → FunFun と選ぶとx-popup-menuは (Sub FunFun) というリストを返してきます。これはSubキーを押してからFunFunキーを押すという架空のキーシーケンスを意味します。そのキーシーケンスを元にlookup-keyでキーマップtest-menuからコマンドを割り出しています。
lookup-keyはリストを受け付けてくれなかったのでvectorに変換してから渡しています。これで良いのかな……。
他にも探したら popup-menu なんていう関数がmenu-bar.elにありました。内部でx-popup-menuを使っているようですがちゃんとコマンド呼び出しまでやってくれます。Emacs Lispのマニュアルに書いてない関数だけどこれでいいっぽい?
(popup-menu test-menu)