blogをorg-modeで書くようにしました。
org-modeでblogと言うと真っ先に見つかるのが次のページです。
http://orgmode.org/worg/org-blog-wiki.html
色々方法があるみたいですが、jekyll(ジキル)を利用する方法を採用しました。
o-blogはEmacs上だけで完結するので魅力的なのですが、投稿を1ファイルにまとめなければならないらしい1 のでやめておきました。
今後は1投稿1ファイルで行きたいので。
Blorgit は凄そうなのですが、設置が面倒くさそうなので試していません。
結局、一番簡単そうなjekyllにしました。
jekyll はrubyで作られたblogの静的生成ツールです。
jekyllは通常Markdown形式で書かれたテキストを入力としますが、さすがにorgは扱えません。
でもHTMLは入力として受け付けてくれます。
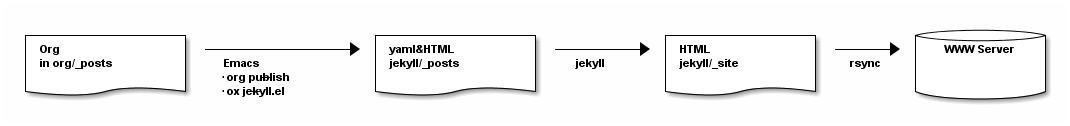
なので、Emacs上でorgからhtmlへ(投稿内容部分のみを)エクスポートし、
それをjekyllで(blog用のヘッダーとかページ移動とかコメント欄とかが付いた)htmlへ変換するという手順を踏むことになります。

orgからhtmlへのエクスポートには、ox-jekyll.el と org-publish を使用しました。
jekyllの入力ファイル(.mdや.html)には、その先頭にページの付加情報を記したyamlヘッダー2 をつける必要があります。
ox-jekyll.el はorgからhtmlを生成するときに、そのyamlヘッダーを良い感じに付加してくれます。
ox-jekyll.el は org-octopress の一部ですが、jekyllでもそのまま使えます。
タイトル、日付、カテゴリーなど、投稿の付加情報は#+で始まる特殊なコメントで指定することになります。
#+TITLE: org-modeでblog #+DATE: 2013-08-29 #+JEKYLL_LAYOUT: post #+JEKYLL_CATEGORIES: Computer #+JEKYLL_TAGS: Emacs Blog #+JEKYLL_PUBLISHED: true blogをorg-modeで書くようにしました。
まあ、1投稿1ファイルにするならこんな所でしょう。
タグを指定する機能が無かったので、categoriesと名の付く部分をコピーしてtagsに置き換えて対処しました。
ヘッドラインをタイトルにして、プロパティで付加情報を指定するような方法も考えられます。例えば次。
* blog-by-org-mode :PROPERTIES: :title: org-modeでblog :date: <2013-08-29 Thu> :categories: Computer :tags: Emacs Blog :published: true :END: blogをorg-modeで書くようにしました。
org-jekyll なんかはこの方向みたいですね。
この方法はrefileがやりやすそうです。
つまり、プライベートなメモ書き用orgファイルに下書きをして、公開したいと思ったらC-c C-wでblog用のファイルへ移動してしまえばいいわけですね。
でも1投稿1ファイルのスタイルでこれをすると、ヘッドラインの前に何か書いてあったらどうするかとか、ファイル名と英字タイトルが一致していなければならないとか、新しいファイルを作るならどのみちrefileでは対応しきれないとか、色々問題がありそうです。
org-publishはorg-modeに標準で付いてくるエクスポート機構です。
blogのソースorgファイルが入ったディレクトリからjekyllの_postsディレクトリへorg-jekyll-publish-to-htmlを使用してエクスポートするよう、org-publish-project-alistを設定しておきます。
そうすると、簡単なキー操作だけで変換処理が実行できます。
ox-jekyll.el を使ったorg-publishの設定については、次のサイトを参考にしました。
jekyll自体はCygwin上のruby gems経由でインストールできました。
posix-spawnを開発最新版にしなければならなかったり3 、
pygmentsを0.5.0へダウングレードしなければならなかったり4 しましたが、
参考になるサイトがいくつかあったのでそれほど苦労はしませんでした。
jekyllだけではblogに必要な様々な機能を設定するのが面倒なので、jekyll-bootstrapを使います。
jekyll-bootstrapを展開し、_postsディレクトリに投稿となるhtmlを2013-08-29-example.htmlのような形式で配置すれば準備完了です。
あとは、jekyll buildすれば_siteディレクトリに結果が出力されるので、それをサーバにrsyncか何かでコピーすればOKです。
残りの問題:
- 投稿ワークフローの改善
- 生成が遅い
投稿作業の流れは今のところ、
- org/_posts/2013-08-30-title.orgに必要なものを書く(新規で書く場合だけでなく、既存の文書からコピーまたは移動して投稿したい場合もある)
- org-publishまたはorg-publish-current-fileする。
- jekyll serve –watch –limit_post 10 で生成し、ブラウザからlocalhost:4000を見て確認
- update.sh起動(jekyll build –safe && rsync -v -rz –checksum –delete _site/ user@example.jp:/blog/ )
のように複雑です。何とかしないと。
生成が遅いのはjekyllが静的生成というコンセプトを掲げている以上仕方がないところもあります。
jekyllは毎回サイト全体を生成し直します。
一つの投稿をしただけでも全体を作り直します。
一見、投稿が一つなら一つのファイルだけを生成すれば良さそうに思いますが、
アーカイブページ、カテゴリーページ、タグページ、ページの前後ボタン、関連ページリンクといったものがあると、
他のファイルも再生成する必要が出てきます。
依存関係を厳密に定義できれば最小限のファイルだけ再生成するようにも出来るでしょうが、
設定はかなり面倒になるでしょうね。
[…] org-modeでblog(jekyll, jekyll-bootstrap, ox-jekyll.el使用) | Misohena Blog https://misohena.jp/blog/2013-08-29-blog-by-org-mode.html […]