最近またEmacsの中で動く作図ツールをいじっています。
misohena/el-easydraw: Embedded drawing tool for Emacs

(↑のgifアニメですが、C-u クリックで既存のアンカーポイントに接続しないでアンカーポイントを追加しています。つまり、一筆書きで描いています。2ストロークに分けた方が自然かもしれません)
最近の変更点:
- グループ化機能の改善
- 最低限実用になる(グループ化を解除できる、つまり使うのをやめられるw)程度まで実装しました。いくつか問題は残っています。特に変形。
- opacity属性対応
- グループ全体の不透明度を変えたかったので。fill-opacityやstroke-opacityとは別に全体の不透明度を指定出来ます。
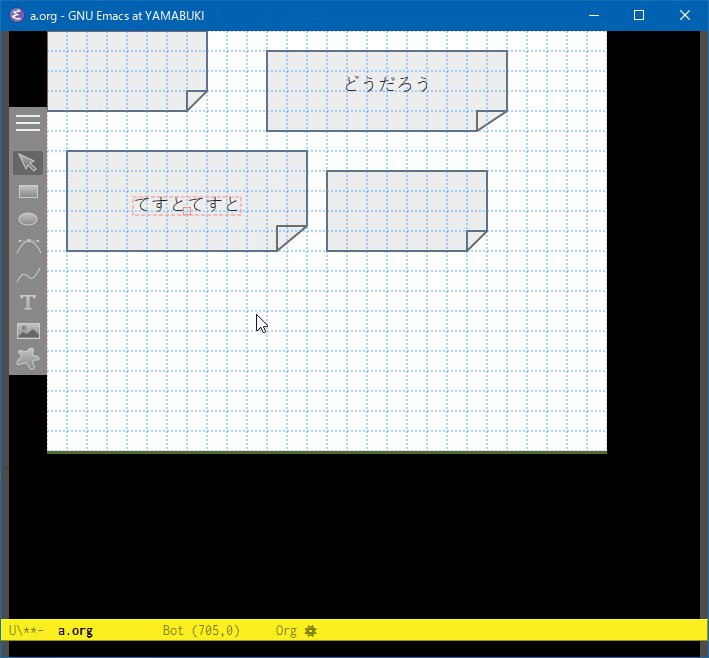
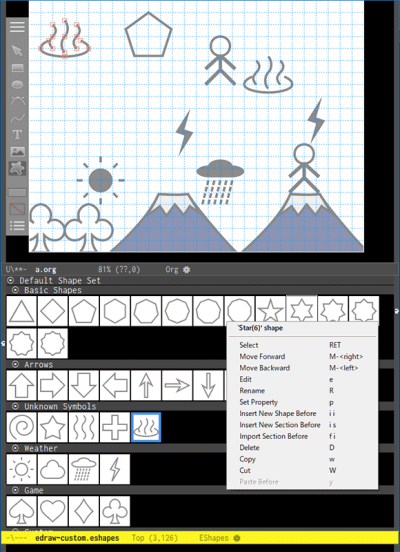
- カスタムシェイプツール追加
-
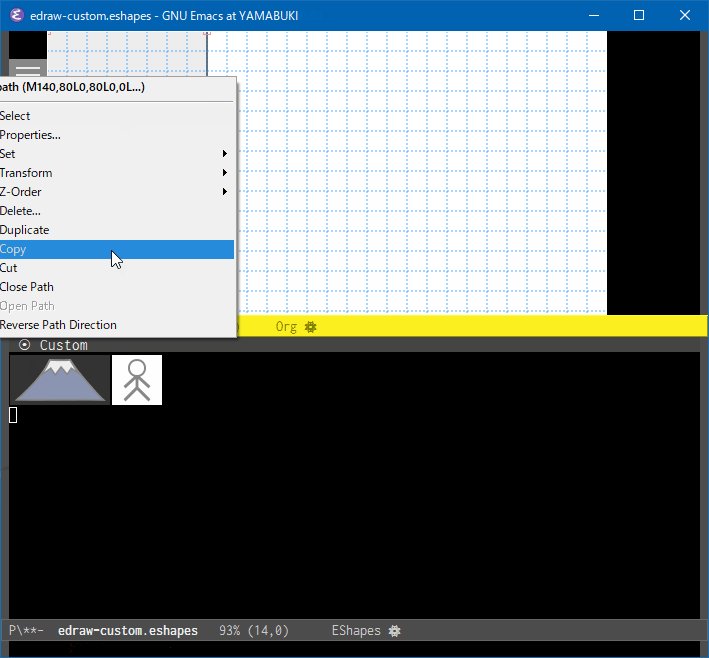
あらかじめ定義済みの図形を追加する仕組みです。追加するだけなら簡単なのですが、シェイプピッカーと呼んでいる図形一覧を表示するバッファの作成にとにかく時間がかかりました。非常にカスタマイズ性がある仕組みになっています。org-modeをシェイプピッカーにしてしまおうというアイデアもあったのですが、それはそのうち。

図2: カスタムシェイプツールを使用しているところ - 数値入力での拡大縮小・回転機能追加
- お天気マークの太陽を描くのに回転機能が必要だったので。問題多し。
- 全選択・選択解除機能追加
- Aでトグルします。
- コピー、カット、ペーストのキーを変更
- これまでコピーはC-c C-x M-wとかいう複雑怪奇なキー割り当てだったのですが、久しぶりに使ったら全く覚えていなかったので単純にM-w([remap kill-ring-save])にしました。 これに限らず、キー操作をEmacsに似せて良いのかは悩み所です。作図エディタ内の操作はバッファに対する操作とは独立しているので分けた方が良いかなと思っているのですが、作図エディタ操作中は作図エディタの中に集中しているのでバッファに対する操作はしないと考えると極力Emacsの操作体系に似せた方が使いやすいのかなとも思いますがどうなんでしょうね。UndoとRedoはzとZなのですが、慣れていないとついC-/を押してしまうことがあるので迷うところです(よく使う操作なのですぐに慣れてzを押すようになります)。
- 高解像度環境下でカラーピッカーの座標がずれる問題の修正
- Emacsの(というかcreate-image関数の)自動スケーリングを画質の観点からSVG内部で再現しているのにもかかわらず、カラーピッカーだけ画像の自動スケーリングを無効化し忘れていました。つまり自動スケーリングによる拡大が二回分かかっていたことになります。おそらくかなり初期の頃から問題はあったと思います。結局誰も使っていないと言うことでしょう。
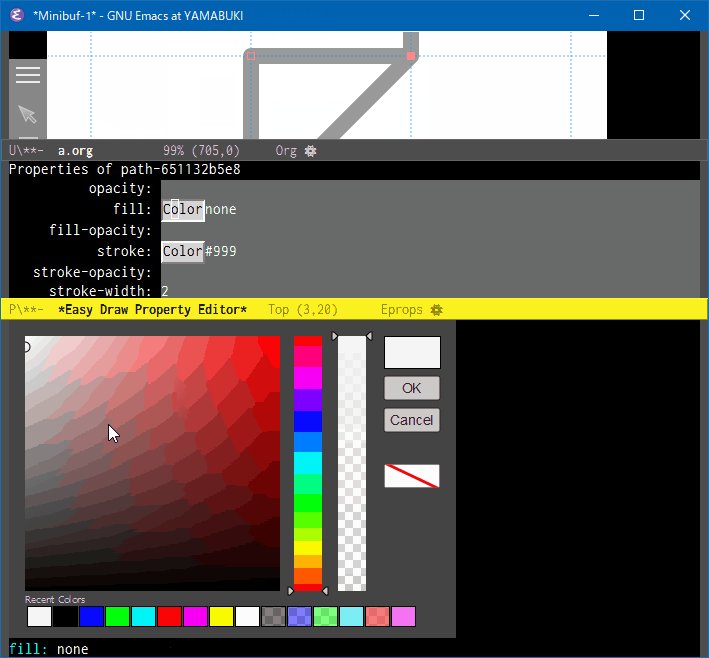
- カラーピッカーに色無し(none)ボタンを追加
- キーボードでnoneと打たなければならなかったので地味に不便でした。
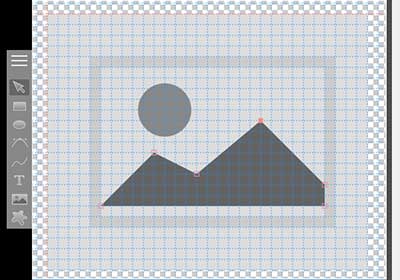
- スクロール・ズーム機能
-
カスタムシェイプを作成するときに欲しかったので。カスタムシェイプは細かい図形が多くなりますし、原点(0,0)に図形の中心を置くとクリックした位置と配置される位置の関係が分かりやすかったりするのでズームとスクロールが必要でした。ズームがC-ホイール、スクロールが中ドラッグでできる他、SPCでインタラクティブなスクロール・ズームモードに入ります。C-ホイールは単にホイールだけにしようか迷いました。中ボタンは使えない人もいるかもしれないので、そういう場合はSPCを使って下さい。小さなサイズのSVGではズームしたときに編集領域(ビュー)自体も大きくなるようにしました。

図3: ズームして小さなアイコンを編集している様子 - viewBox属性指定機能追加
- SVG要素のviewBox属性を最低限文字列で指定出来るだけです。現状では編集には一切影響が無く、編集が終わった後の表示にのみ効果があります。
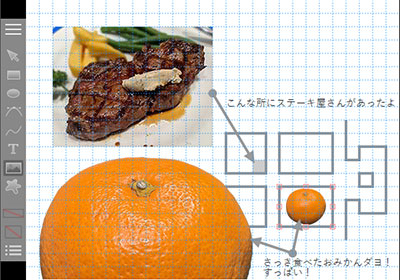
- 画像ツール追加(image要素対応)
-
jpgやpngといった画像をSVG内に埋め込めるようになりました。data URIは直接的には対応していませんが自分で変換してプロパティエディタからhref属性に指定すれば使えるとは思います。ただ、あまり容量が大きい物をdataで埋め込むのもどうかなと。Windows等で画像が表示されない場合はgdk-pixbufがらみのファイルを確認しましょう。librsvgはgdk-pixbufを使用して画像を描画するので。

図4: 画像ツールで画像を配置した例 - 内部での数値の持ち方やSVG出力時の数値の形式を改善
- .0を出さないようにしたり、内部的な構造を少し見直したり。
- プロパティエディタの改善
- 作図エディタ終了時に自動的に閉じるようにしたり、入力中の数字が微妙に変わってしまう問題(100.00が100になったり100.01から100.009999になったり)を修正しました。
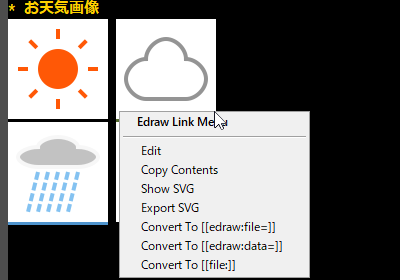
- edrawリンクの右クリックメニューを改善
-
これまでインライン画像に対する右クリックメニュー(コンテキストメニュー)にはEditだけしかありませんでしたが、便利な機能をいくつか追加しました。図形の中身を作図エディタを開かずコピーして他の作図エディタへペーストできたり、SVGのコードを表示したり、data=形式とfile=形式の相互変換が出来たりします。

図5: インライン画像化されたedrawリンクを右クリックしたときの様子 - fileリンク対応
[[file:somefile.edraw.svg]]のようなリンクをその場で編集するコマンドを追加しました。[[edraw:file=somefile.edraw.svg]]の方が使い勝手が良いとは思うのですが、エクスポータがらみで通常のリンクにしたい場合は有用です。- rectとellipseをpathへ変換する機能を追加
- rectやellipseは座標軸に沿った矩形や楕円しか表現できないので、回転するならtransform属性を使用するかpathへ変換する必要があります。transform属性は拡大縮小時に線の太さも変わってしまうので、それを回避したければpathへ変換するのが手っ取り早いです。
- latexエクスポータを追加
- 私はあまり使わないのですが一応対応。
今後の予定:
- 変形まわりを何とかしたい
- アンカーポイント座標のみの変形と図形全体の変形(transform属性)が現状でごっちゃになっています。グループだけ最初からtransform属性で変形しています。他の要素はtransform属性がある場合はそれに追加する形で変形していて、無い場合はアンカーポイント座標のみで変形しています。一貫性がありません。どちらの方式にも利点があるのでどう切り替えるか。また、GUIで変形したいです。
- カラーピッカーやプロパティエディタ、シェイプピッカーは別フレームで表示したい
- 親フレームからはみ出せる子フレームって作れるのかな。
大きな物はこのくらいでしょうか。Emacsに最低限の作図ツールをもたらすという観点から言えば残っている物はそれほど多くはありません。
必要は最大のモチベーション、ということで自分が必要だと思う物を気ままに作っていくだけです。
Pingback: MS-Windows版 Emacs 29.1へ移行 | Misohena Blog