次の点を変更しました。
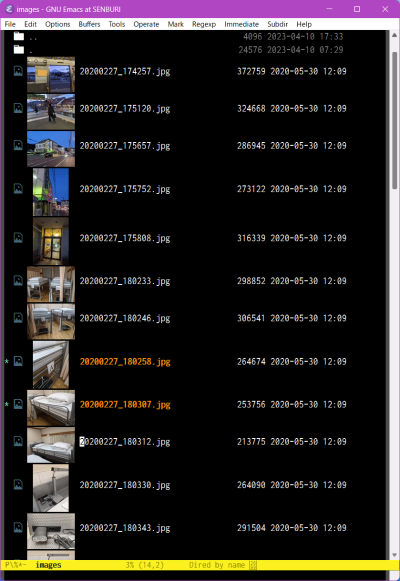
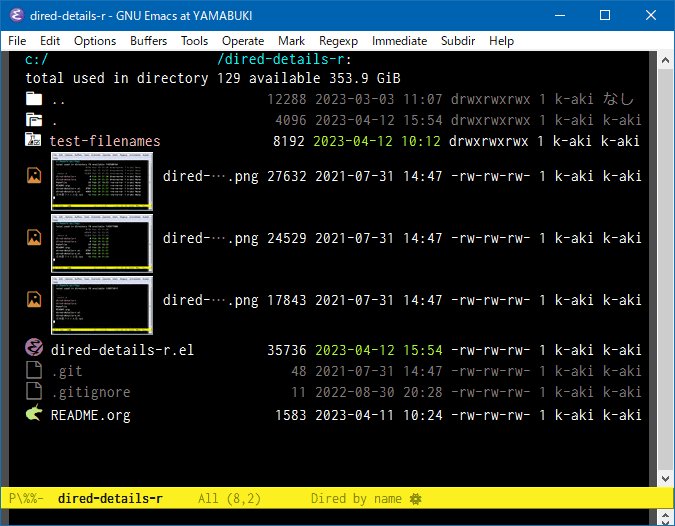
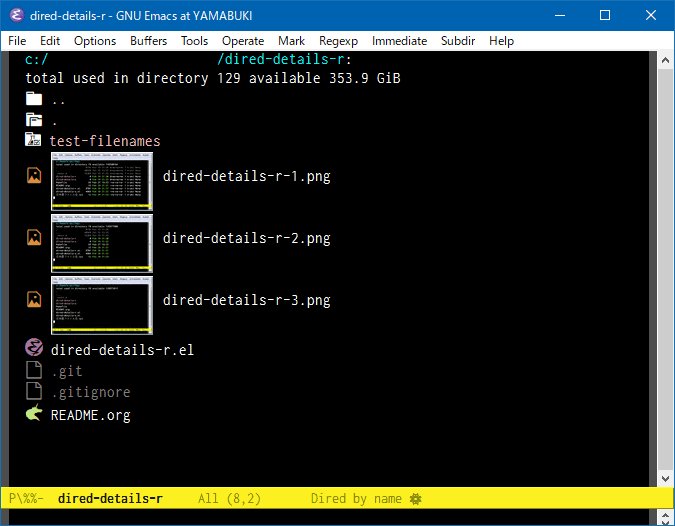
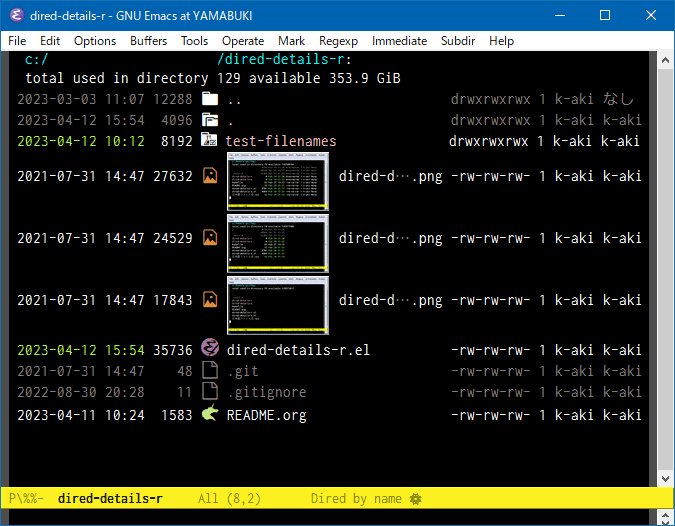
- image-diredのサムネイルやall-the-icons-diredのアイコンに対応
- ファイル名が長いときの空白を調整
- global-dired-details-r-modeを追加
- find-dired系に一応対応
- dired-after-readin-hookを使用するようにした
今回の一番の目的はimage-dired対応です。ファイル名の前に存在するオーバーレイの幅を計算に入れてレイアウトします。all-the-icons-diredのオーバーレイも一緒に考慮しなければならなかった(分離できなかった)のでそうしました。all-the-icons-diredは独自に色々手を入れているのでオリジナルでは未確認です。image-diredもサムネイルの幅が揃うように手元では独自に手を入れています。動作が遅くなったり不安定になる可能性が若干あるので無効化する変数も用意してあります。サムネイルのサイズは非同期生成や画像の編集操作で変化するのでその際はレイアウトが崩れます。gを押してください。

以下はついでに直した所です。
ファイル名が長すぎるときはバッファ全体のファイル名欄の幅を拡大せずにそのファイルだけレイアウトが崩れるようにしてありますが、その際ファイル名の右に余分な空白があれば削除するようにしました。ファイルサイズが右寄せされているために無駄に空白が空いていることがありました。
global-dired-details-r-modeは全体のON/OFFをしやすくするために追加しました。
find-dired系(find-name-diredやfind-grep-dired)での動作を改善しました。デフォルトでは見た目を変更しないようになっています。find-diredではファイル名にディレクトリが含まれるため長すぎてレイアウトが崩れがちだからです。 ( を押すとレイアウトを変更するようにはしてあります。私はfind-dired系をあまり使わないのでどうするのが一番良いのかよく分かりません。
dired-after-readin-hookを使用するようにしました。これまではadvice-addでdired-insert-set-propertiesとdired-revertに処理を挟んでいましたが、こちらのやり方の方が普通のようです。ただし、find-diredも含めいくつかdiredバッファを直接書き替えた後にdired-insert-set-propertiesを呼び出してdired-after-readin-hookを呼び出さないケースがあるようです。そういったものにもちゃんと対応するならこれまでのやり方も併用した方が良いのかもしれません。
misohena/dired-details-r: Show file details on the right side of the filename in Emacs Dired mode
(追記: 長すぎるファイル名を切り詰める機能も追加しました)
(追記2: ファイル名の最大幅をウィンドウ幅から決める機能を追加しました)
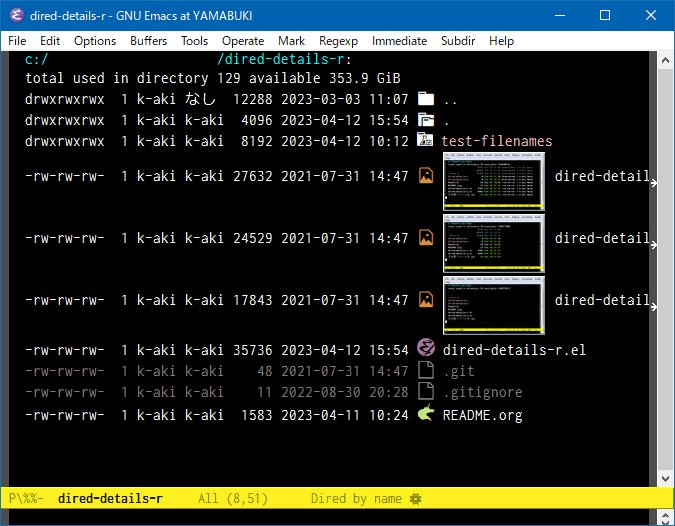
(追記3: ついに詳細を左にも両側にも表示できるようになってしまいました。dired-details-rなのにw)

Pingback: image-diredの改善 | Misohena Blog