使えるみたいです。

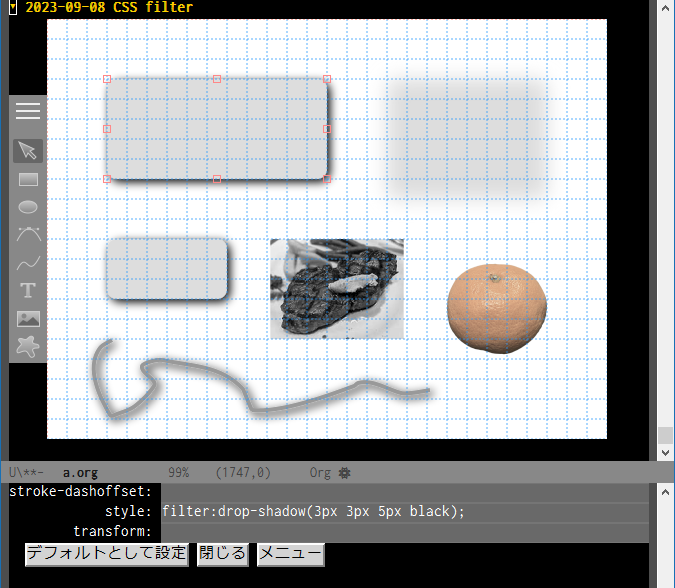
style属性に filter:drop-shadow(3px 3px 5px black); などと指定してやると、ドロップダウンシャドウが表示されます。
(その他の書き方: filter - CSS: カスケーディングスタイルシート | MDN)
実際にエクスポートしたのが次。表示されるかはブラウザ次第です。
ちゃんとやるならSVG本来のフィルタに対応すべきなのでしょうが、UIを作るのが面倒くさいんですよねぇ。
ちなみに、手元のEmacs 27.1バイナリで試したところEmacs内の表示には効果がありませんでした。おそらくここ数年でlibrsvgが対応したのだと思います。
filterを使うと作図エディタとしての動作がかなり重くなります。EmacsでSVGを使って色々やる場合に一番ネックになる点は、実はlibrsvgがリアルタイム向きではないという事です。Emacs Lispを使ってSVGを組み立ててそれをイベントのたびに更新するという仕組みはそれ自体かなり無駄が多いのですが、そこは今日のPCではそこまで大きな問題ではありません。一番のネックはなんといっても画像の1ピクセル毎にかかる処理時間なのです。グリッド線にブレンドモードを指定しただけでかなり重くなったりもします。この辺りは元々用途が違うものを無理矢理使っているのですから仕方が無いところかもしれません。