org-modeのコードブロック(org-babel)でHTMLを書いているとフラストレーションが溜まります。なぜならば書いたHTMLの結果を確認しづらいからです。
org-modeにはob-html.elが定義されていません。なので org-babel-execute:html も定義されておらず通常のコードブロックを評価する方法(C-c C-c)でHTMLを実行出来ません。
HTMLの実行とは何か
ちょとまって。実行? HTMLの実行とは何でしょう。HTMLはマークアップ言語ですからプログラミング言語のように実行と言われても何をするのかよく分かりません。ob-html.elが無いのはおそらくそのためではないでしょうか。
私が思う実行とは何でしょうか。
- ブラウザで開く
- HTMLの実行と聞いて真っ先に思い浮かべるのはブラウザで開くことでしょう。プログラミング言語では無いと言いますが現実的にはもはやアプリケーションプラットフォームでもあります。
- HTMLをそのまま文書に埋め込む
- 例えばコードブロックを使ってHTMLの書き方を説明したとしましょう。表の書き方、段落の書き方、強調の書き方等々。エクスポートしたときにHTMLの書き方(コード)と表示結果を並べて表示したいことがあります。そのとき、HTMLでエクスポートするならコードの後にそのHTMLそのものを埋め込めれば手っ取り早く結果をブラウザで表示できるはずです。
- 単にHTMLをそのままファイルとして書き出す
- 単にそのまま別ファイルに書き出してくれれば十分なこともあるでしょう。結果欄にはそのファイルへのリンクを表示すれば読んでいる人はそれをクリックして結果を確認することが出来ます。ちなみに単に書き出すだけなら :tangle というヘッダー引数があるのですが、これは文芸的プログラミングのためのものでバッファ内のものを一度に全部書き出すコマンドしか見当たらず何だか用途が違う気がします。通常の :results file :file filename で書き出したいところです。
- HTMLの文字列そのものを結果とする
- コードブロックに書いてあるテキストをそのまま結果とするという考え方も出来ます。実はob-org.elはそうなっています。別の所から参照して活用するのに使えそうです。ちなみに上の二つの「実行」はこれが実現出来るだけで自動的に実現出来ます。「そのまま」というのがミソですね。前者はそのままhtmlエクスポートブロックにするだけ。後者はそのままファイルに書き出すだけです。結果をそのまま返すだけでエクスポートブロックで囲んだりファイルに書き出す処理はOrg Babel側でやってくれます。
- スクリーンショットを撮る
- 結果を画像で表示できれば便利です。これを実現する方法はこれまでにいくつか見たことがあります。ネットを探すとPhantomJSやヘッドレスChromeを使用してスクリーンショットを取れるようにした事例が見つかります(krisajenkins/ob-browser, ob-html-chrome/ob-html-chrome.el)。
- ブラウザで開きセッションを維持する
- 単にブラウザで開くだけで無く、開いたらそのままセッションを維持して、続くJavaScriptのコードブロックをそのセッションで実行できたら面白いのではないでしょうか。JavaScriptからHTML(というかDOM)を操作する方法を解説したいときに便利かもしれません。
とりあえず私がパッと思いつくのはこのくらいでしょうか。HTMLは単なる文書ですから、他にもいくらでもやりたい動作はあることでしょう。
ob-html.el を作る
まず ob-html.el が無いことが問題です。せめて ob-org.el レベルの物は用意しておいて欲しい所ですが無いのだから仕方ありません。
というわけで作りました。
これを読み込ませるとHTMLのコードブロックが評価できるようになり、その結果を #+RESULTS: の場所に埋め込むことが出来るようになります。具体的には次のことが出来るようになります。
HTMLとしてそのまま埋め込む
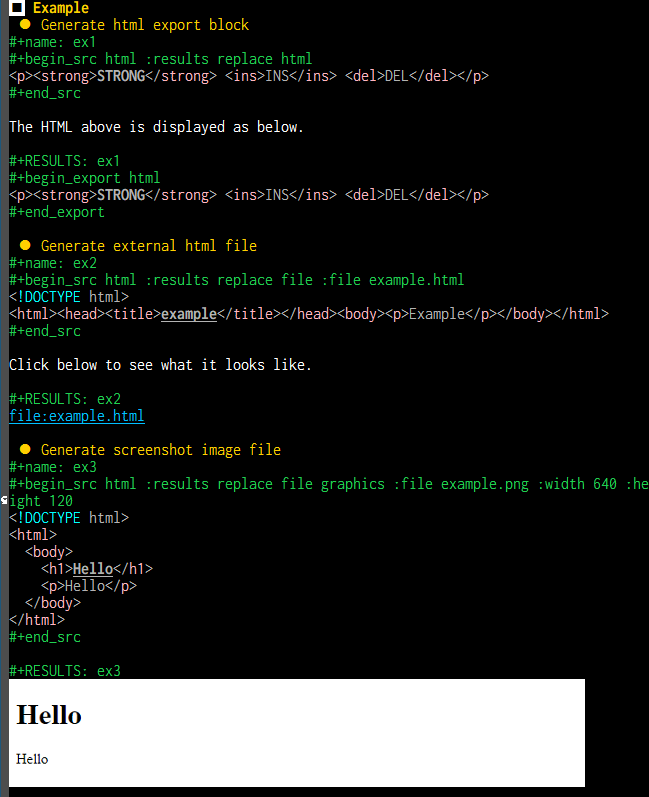
次のコードブロックは評価するとHTMLのエクスポートブロック(#+begin_export html ~ #+end_export)になります。
#+begin_src html :exports both :results html :cache yes <p><strong>つよつよ</strong> <ins>追加</ins> <del>削除</del></p> #+end_src 上のHTMLは次のように表示されます。 #+begin_export html <p><strong>つよつよ</strong> <ins>追加</ins> <del>削除</del></p> #+end_export
上のOrg文書はHTMLでエクスポートすると次のように表示されます。
<p><strong>つよつよ</strong> <ins>追加</ins> <del>削除</del></p>上のHTMLは次のように表示されます。
つよつよ 追加
削除
外部にHTMLファイルを生成し、そのファイルへのリンクを埋め込む
次のコードブロックは評価すると外部にhtmlファイル(example.html)を出力しそのファイルへのリンクが結果になります。
#+begin_src html :results replace file :file example.html <!DOCTYPE html> <html> <head> <title>Hello</title> </head> <body>Hello</body> </html> #+end_src どう表示されるかは下をクリックしてね。 [[file:example.html]]
:results には file を指定します。
外部にスクリーンショット画像ファイルを生成し、そのファイルへのリンクを埋め込む
次のコードブロックは評価すると外部にスクリーンショットを含むpngファイル(example.png)が生成されそのファイルへのリンクが結果になります。
#+begin_src html :results replace file graphics :file example.png :width 320 :height 64 <!DOCTYPE html> <html> <head> <title>Hello2</title> </head> <body>Hello2</body> </html> #+end_src [[file:example.png]]
:results には graphics を指定します。
スクリーンショットはとりあえずChromeのコマンドラインオプション(いわゆるヘッドレスChrome)で取得するようにしてあります。事前にchromeへのパスを正しく設定する必要があります。
C-c C-oでブラウザで開く
以上は何らかの結果を生成して #+RESULTS: のところに埋め込む方法でした。
しかし肝心の「ブラウザで開く」がまだ実現出来ていません。
org-modeからブラウザで開くというのはorg-babelの「評価」とは何か根本的に違うような気がします。私は別にファイルを書き出したいわけでは無いんです。ファイルを書き出されると管理が面倒なので出来れば書き出して欲しくありません。評価して結果を得たいわけでも無いんです。単にブラウザで見たいだけなんです。
「評価」というよりは「開く」と言った方が良さそうです。
開くと言えば C-c C-o 。org-modeだと org-open-at-point に割り当てられていてポイントにある要素を良い感じに開いてくれます。HTMLコードブロックの上で C-c C-o したら即ブラウザで表示してくれたら便利ではないでしょうか。実は結果がファイルになる場合はすでにそのファイルを開いてくれるようになっています。上の例で言えば、二番目(example.html)と三番目(example.png)は C-c C-o でファイルが開きます。しかし次のように結果が出力されないコードブロックで C-c C-o しても何も起きません。
#+begin_src html <!DOCTYPE html> <html> <head> <title>Hello</title> </head> <body>Hello</body> </html> #+end_src
このようなコードブロックはファイルが関連付けられていないのでブラウザで表示するのは難しいのですが、一時的にテンポラリファイルに書き出してブラウザで開き、その後テンポラリファイルを削除するというのはどうでしょう。
ob-html.elにそのような機能を追加してみました。 (org-babel-html-enable-open-src-block-result-temporary) 関数を呼び出すと org-babel-open-src-block-result 関数にadviceをかけてテンポラリファイルで表示できるようにします。
(require 'ob-html) (org-babel-html-enable-open-src-block-result-temporary)
:results silentの時はブラウザで開く
ob-html.elでは:resultsのデフォルト値はsilentにしました。これは ob-org.el がそうだったのでそれを踏襲しました。org-mode全体でのデフォルトはreplaceなのになぜsilentなのでしょうか。org言語は結果を求めるものでは無いという考えがあるのかもしれません。それならばhtmlも同じです。
デフォルトでsilentなので何もヘッダー引数を指定しなかった場合は評価しても何も起こりません。 #+RESULTS: も挿入されません。エクスポートブロックや外部ファイル、画像を生成したければreplaceを指定する必要があります。
silentのときはほとんど何もしないわけですから、このときブラウザで開いてみるのはどうでしょう。
困るときもありそうなので設定で開くかどうか決められるようにしておきました。
セッション対応
残るはセッション対応ですが、これは少し保留させてください。
いくつかやる方法は考えつくのですが、これはhtmlコードブロックだけの範囲を超えています。JavaScriptコードブロックの改善も一緒にやらなければ意味がありません。