(2024-02-23追記: 以下でorg-elisp-link.el に追加したリンク補完機能の内、一般的な枠組みの部分をorg-link-completion.el へ移動しました。考え方はほとんど以下と同じですが細部は多少変わっています。関数名等もorg-link-completion-で始まるように変わっています)
この間作った org-elisp-link.el で、リンクのpath部分をcompletion-at-point (C-M-i)で補完できるようにしました。
misohena/org-elisp-link: Org-mode Link Types for Emacs Lisp Elements
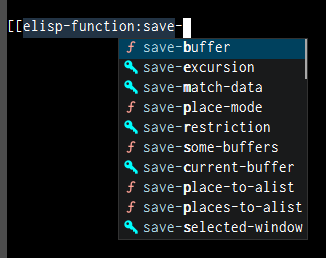
例えば [[elisp-function:save- と書いた後に C-M-i を押すと、save-で始まる関数名が補完候補としてずらっと出るというわけです。
図1: 関数名を補完させるところ
いや、分かってるんですよ。C-c C-lを押せばミニバッファに補完付きでファイルタイプを入力できて、そのファイルタイプにorg-link-parameters :complete プロパティが設定されていれば、ミニバッファで補完付きで関数名ぐらい入力させられるということは。
でもやっぱりorg-modeバッファ内で、at pointでやりたいじゃないですか。せっかく最近Corfuの補完設定を改善したところですし。
どう実現したかというと、org-link-parameters :completion-at-point :capf-path を追加しました。(追記:description部分を補完するために :capf-path へ改名しました)
そしてcompletion-at-point-functions org-pcomplete pcomplete org-pcomplete pcomplete-completions-at-point [[ の後の : 以降)だけに反応します。org-pcomplete
新たに作成した補完関数は次の通りです。
(defvar org-elisp-link-capf-pos nil
"Temporarily hold the result of ` org-elisp-link-capf-path-parse ' function." )
(defun org-elisp-link-completion-at-point ()
"Complete path part of link in org-mode.
[[<link-type>:(complete at this point)
For completion, refer to `:capf-path property of
` org-link-parameters '.
To use this, do the following in org-mode buffer:
(add-hook \\= 'completion-at-point-functions
# \\= 'org-elisp-link-completion-at-point nil t)"
(when-let ((org-elisp-link-capf-pos (org-elisp-link-capf-path-parse)))
(let* ((type-beg (nth 0 org-elisp-link-capf-pos))
(type-end (nth 1 org-elisp-link-capf-pos))
(type (buffer-substring-no-properties type-beg type-end))
(capf (org-link-get-parameter type :capf-path )))
(when capf
(funcall capf)))))
(defun org-elisp-link-capf-path-parse ()
"Return (type-beg type-end path-beg path-end) of link at point.
( [[<type>:<path>(point is in <path>) )"
(save-excursion
(let ((origin (point))
path-beg path-end
type-beg type-end)
(when (and (skip-chars-backward "^:\n \t[" )
(eq (char-before) ?:)
(setq path-beg (point))
(goto-char (1- (point)))
(setq type-end (point))
(skip-chars-backward "-A-Za-z0-9_+" )
(eq (char-before) ?\[)
(eq (char-before (1- (point))) ?\[)
(setq type-beg (point)))
(goto-char origin)
(skip-chars-forward "^]\n \t" )
(setq path-end (point))
(list type-beg type-end path-beg path-end)))))
org-elisp-link-capf-path-parse 関数はリンクの範囲を特定する関数です。ポイントの位置にあるリンクが [[<type>:<path> の形をしているとして、現在ポイントが<path>の中を指しているものと仮定します。前後の文字を調べて実際にそうならば、<type>と<path>それぞれの先頭と末尾の位置をリストで返します。
org-elisp-link-completion-at-point 関数はcompletion-at-point-functions
しかし見てもらえれば分かりますが非常にシンプルです。やっている事と言えば:
org-elisp-link-capf-path-parse で現在ポイントが指しているリンクの情報を取得してリンクタイプに対応するorg-link-parameters :capf-path プロパティ(補完関数)を取り出し
そこに処理を丸投げする
だけです。
なので原理的にはelispリンクに限った話ではありません。他のリンクタイプでも、同様に補完関数を作ってorg-link-parameters :capf-path プロパティを設定すれば補完が出来るようになります。
丸投げされる側、例えば elisp-function: タイプの補完関数org-elisp-link-capf-path-function は次のようになっています。
(defun org-elisp-link-capf-path-function ()
"Complete <function> of [[<link-type>:<function> at point."
(org-elisp-link-capf-path--symbol
(lambda (sym)
(when-let ((sym (intern-soft (symbol-name sym))))
(or (fboundp sym)
(get sym 'function-documentation))))
#'elisp--company-kind))
(defun org-elisp-link-capf-path--symbol (predicate kind)
"Complete <symbol> of [[<link-type>:<symbol> at point."
(when-let ((pos (or org-elisp-link-capf-pos
(org-elisp-link-capf-path-parse))))
(let ((path-beg (nth 2 pos))
(path-end (nth 3 pos)))
(list
path-beg path-end
(elisp--completion-local-symbols)
:predicate
predicate
:company-kind kind
:company-doc-buffer #'elisp--company-doc-buffer
:company-docsig #'elisp--company-doc-string
:company-location #'elisp--company-location
:company-deprecated #'elisp--company-deprecated))))
この辺りはelisp-mode.el のelisp-completion-at-point cape.el なんかも参照している部分があります し、とりあえず良いんじゃないでしょうか。
こうしてみると結構簡単に作れるものですよね。org-modeでpcompleteなんか使う必要は無いような……。
他のリンクタイプ、 elisp-variable: elisp-face: elisp-library: にもそれぞれ補完関数があり、それらもorg-link-parameters :capf-path プロパティに設定すれば補完が出来るようになります。
おまけとして file: タイプに対する補完関数org-elisp-link-capf-path-file も入れておきました。
(defun org-elisp-link-capf-path-file ()
"Complete <filename> of [[<link-type>:<filename> at point."
(when-let ((pos (or org-elisp-link-capf-pos
(org-elisp-link-capf-path-parse))))
(let ((path-beg (nth 2 pos))
(path-end (nth 3 pos)))
(list
path-beg path-end
#'read-file-name-internal
:annotation-function
(lambda (str) (if (string-suffix-p "/" str) " Dir" " File" ))
:company-kind
(lambda (str) (if (string-suffix-p "/" str) 'folder 'file))
:exclusive 'no))))
これもread-file-name-internal cape-file
もはやelispリンクとは関係ありませんが、org-modeにリンクパスのcompletion-at-point機能が無いのが悪いんです。せっかく汎用的な仕組みを実装した以上、最低限 file: についても書いておくべきかなと思いました。
ちなみに file: だけでなく file+sys: や file+emacs: にも同じ関数が使えます。 file+sys: や file+emacs: って知ってました?
最終的に org-elisp-link.el の初期化は次のようになりました:
(with-eval-after-load "org"
(require 'org-elisp-link )
(org-elisp-link-initialize)
(org-link-set-parameters "file"
:capf-path 'org-elisp-link-capf-path-file)
(org-link-set-parameters "file+sys"
:capf-path 'org-elisp-link-capf-path-file)
(org-link-set-parameters "file+emacs"
:capf-path 'org-elisp-link-capf-path-file)
(add-hook 'org-mode-hook
(lambda ()
(add-hook 'completion-at-point-functions
'org-elisp-link-completion-at-point nil t)))
)
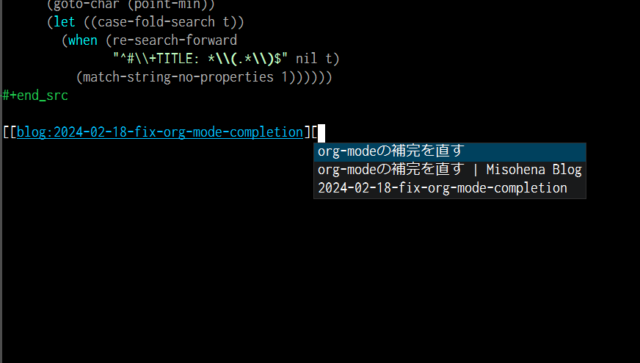
手元にはブログ専用リンクタイプ(blog:)なんてものもあるので、それも補完できると楽が出来そうです。補完関数はブログのディレクトリをdirectory-files
例えば次のような感じでしょうか。(2024-02-23追記: org-link-completion.el を使うように書き替えました)
(require 'org-link-completion )
(defun my-org-blog-link-capf-path ()
"ポイント上のリンクのパス部分を補完します。
[[blog:2024-02-20-hello-emacs]]のようなリンクの補完候補を返します。
ブログの元orgファイルは(plist-get blog :local-dir)で得られるディ
レクトリにあるものとします。"
(org-link-completion-parse-let :path (type path-beg path-end)
(when-let ((blog (my-blog-from-link-type type)))
(list
path-beg path-end
(cl-loop for file in (directory-files (plist-get blog :local-dir ))
when (string-match "\\` \\ ( .+ \\ ) \\.org\\'" file)
collect (match-string 1 file))
:company-kind (lambda (_) 'file)))))
(org-link-set-parameters "blog"
:capf-path 'my-org-blog-link-capf-path)