土曜日は青で、日曜と祝日は 'org-agenda-date-weekend のfaceで表示するには次のように設定します。
(setq org-agenda-day-face-function (lambda (date) (let ((face (cond ;; 土曜日 ((= (calendar-day-of-week date) 6) '(:inherit org-agenda-date :foreground "#0df")) ;; 日曜日か日本の祝日 ((or (= (calendar-day-of-week date) 0) (let ((calendar-holidays japanese-holidays)) (calendar-check-holidays date))) 'org-agenda-date-weekend) ;; 普通の日 (t 'org-agenda-date)))) ;; 今日は色を反転 (if (org-agenda-today-p date) (list :inherit face :inverse-video t) face))))

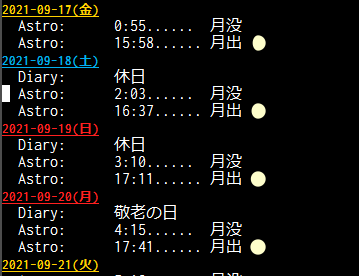
素のcalendarパッケージでもそうなのですが土曜日が青色で表示されないんですよね。日本のカレンダーでは当たり前で、もはや青くないと違和感を感じるレベルなのですが、きっと海外では違うのでしょうね? 今ちょっと検索してみましたがいろんな文化があって面白そうです。
日付の色づけは org-agenda-day-face-function 変数で変更できます。
引数の date には (month day year) という形式のリストが渡されてきます。これはcalendarパッケージが日付を扱うときの形式に合わせているようです。
土曜日用に新しいfaceを定義するのも面倒なのでanonymousフェイスで返しています。フェイス属性の :inherit は先頭にないとダメなようです。
祝日の判定は calendar-check-holidays 関数で行っています。ただ、私は calendar-holidays 変数に日本の祝日以外も入れてしまっているので、一時的に calendar-holidays 変数シンボルを japanese-holidays の示すリストに束縛してからチェックしています。
「今日」のfaceを変えたいのですが土、日祝、普通の三種類があるので今日か否かで変えるとなると組み合わせで六種類必要になってしまいます。なのでここでもanonymousフェイスを生成して :inherit が指す先を日によって変えることにしました。 :inherit にはシンボルだけでなくanonymousフェイスも指定できるようです。foregroundはそのままにbackgroundだけちょっと色を付けるといったくらいならこの方法が楽でしょう。全ての組み合わせを細かく調整したいのであればいっそ次のような感じの方が清々しいかもしれません。
(setq org-agenda-day-face-function (lambda (date) (pcase (+ (if (org-agenda-today-p date) 3 0) (cond ((= (calendar-day-of-week date) 6) 0) ((or (= (calendar-day-of-week date) 0) (let ((calendar-holidays japanese-holidays)) (calendar-check-holidays date))) 1) (t 2))) (0 (list :foreground "#08a")) (1 (list :foreground "#a00")) (2 (list :foreground "#aaa")) (3 (list :foreground "#0cf")) (4 (list :foreground "#f00")) (5 (list :foreground "#fff")))))