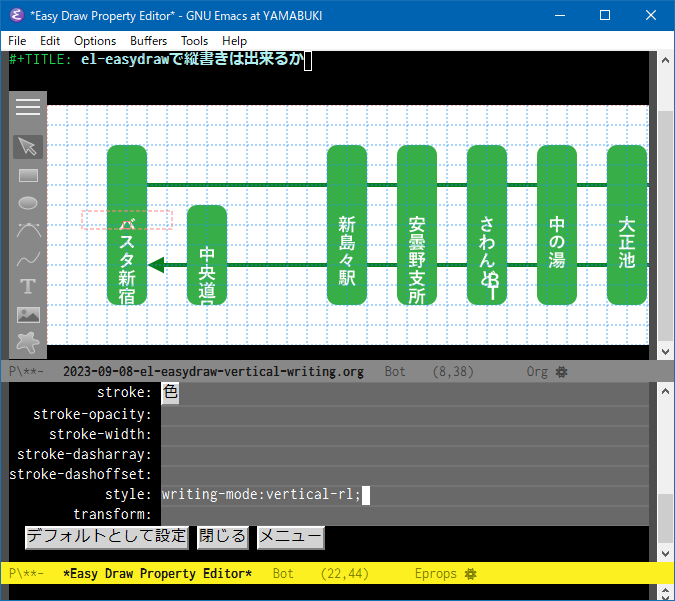
style属性に writing-mode:vertical-rl; と指定すれば縦書きを表示できます。

ただしEmacs 27.1世代の古いlibrsvgではウンともスンとも言わず全く効果はありませんでした。
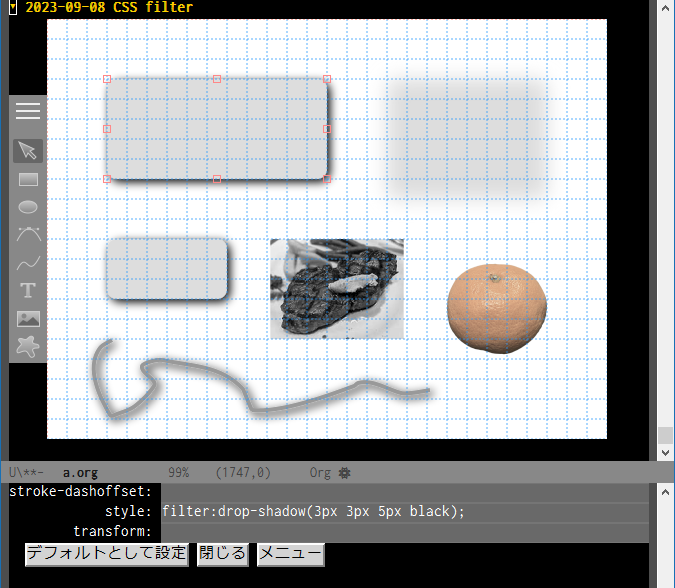
私が今使っているWindows上の(MSYS2でビルドされた)Emacs 29.1においても、上スクリーンショットのように正しい位置に描画されません。他にも一部の文字の位置がずれる問題も発生しています。
text-anchorをmiddleにすることで縦方向の中心に揃えることが出来るはずですが、これも正しく機能しているとは言い難い状況です(先頭文字のmiddleになっている?)。
また、edraw自身も境界矩形を正しく認識していません。これを修正するにはstyleの値を解析する必要がありそうです。(2023-09-10追記: writing-modeプロパティを追加して境界矩形はそれを考慮するようにしました。styleの方は依然考慮していません)
実際にこのブログに描いてエクスポートすると次のようになります(埋め込みのSVGなので文字の範囲選択や検索が可能です)。