org-modeでインライン画像化する画像形式を限定するの続き。
org-mode 9.7がリリースされたので関係する変更点を調べてorg-inline-image-fixに必要な修正を加えました。
9.7のインライン画像周辺の変更点としては次のものが見つかりました:
- org-image-max-widthの追加
- org-image-alignの追加
- org-image-actual-widthの改善
- org-display-remote-inline-imagesにtが指定出来るようになった
- リンクのdescription部分のattachmentタイプに対応
- org-elementの改善による修正 (便利関数が増えたのでそれを使うようになった)
- 環境変数を展開
- キャッシュやら画像の更新がらみ?
いくつかは前回対応しましたし、取りこむ必要が無いものもあります。
- org-image-max-widthの追加
- org-image-alignの追加
の二つは一応取りこんでおくことにしました。
org-image-max-width は org-limit-image-size と機能が被りますが、それぞれ独立して機能するのでどちらを使っても問題ありません。私は高さの制限が出来る後者を使い続けます。まれに縦長の画像に出くわすことがあるので。
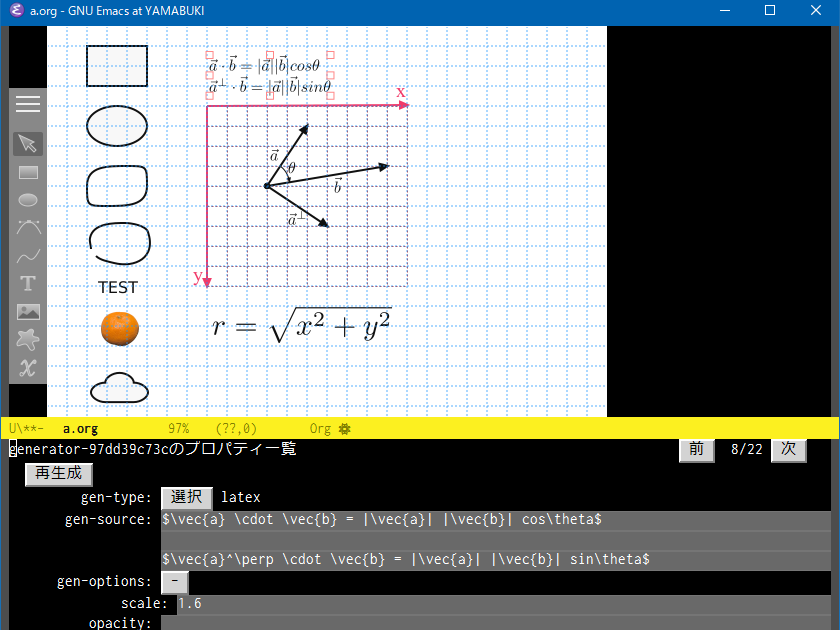
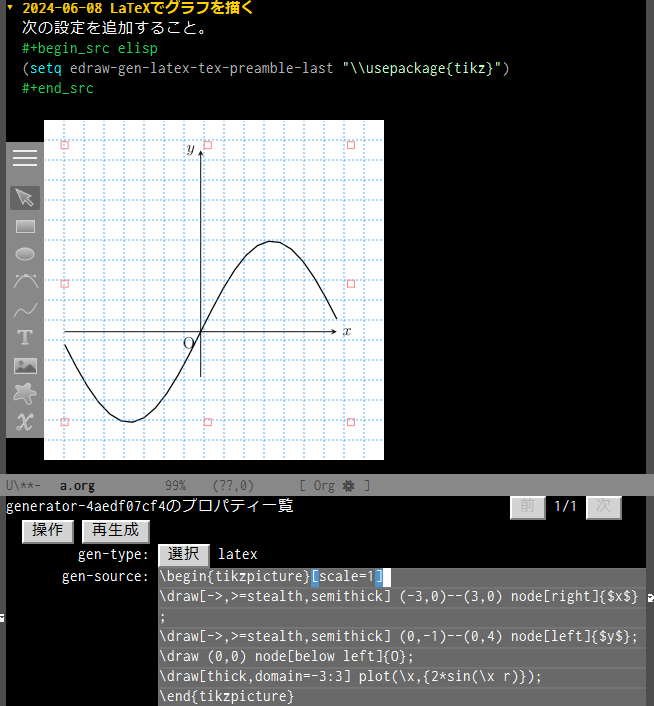
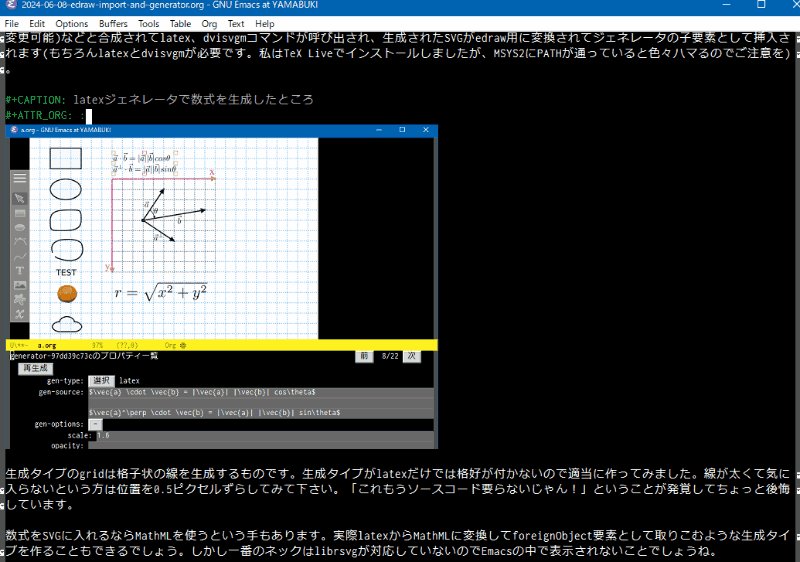
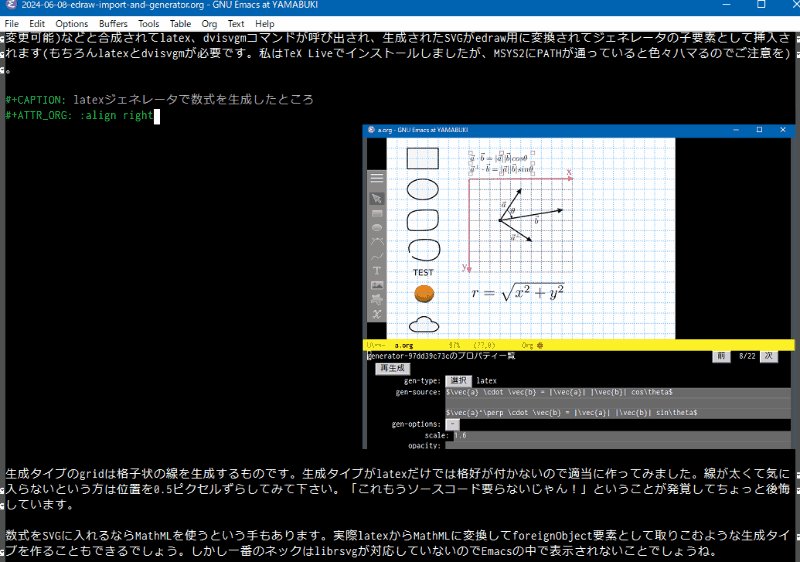
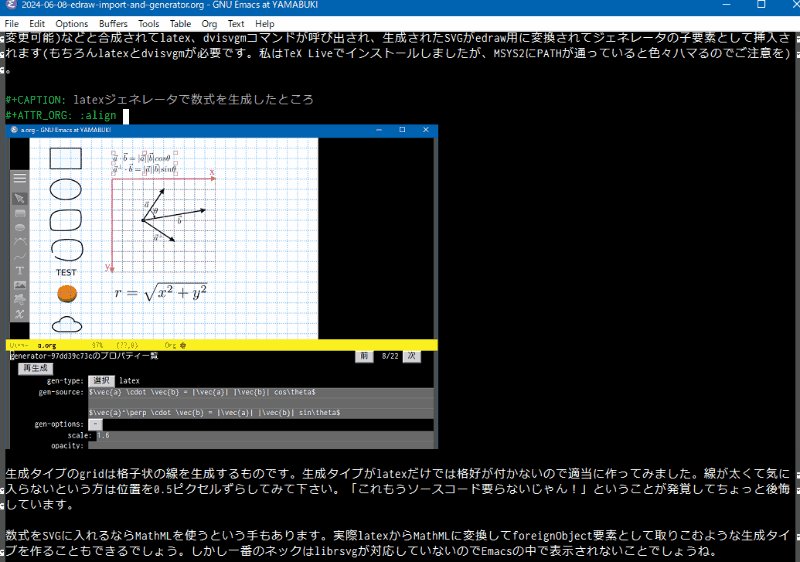
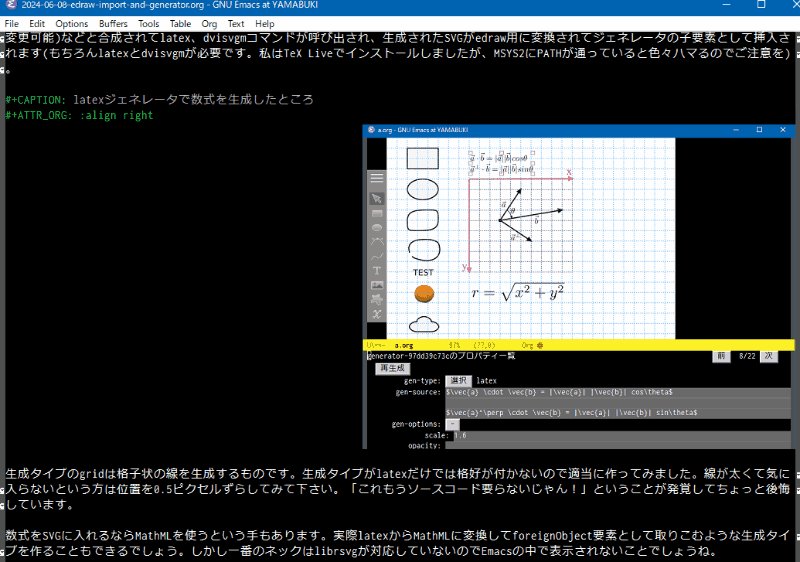
org-image-align の方は、私は中央寄せや右寄せの指定を普段しないので多分使わないと思います。一応試したらこんな感じになりました:

一箇所、インライン画像の右側にある空白を画像のオーバーレイに含めてしまう(空白を消して表示する)修正に疑問があったので、本家とは違う修正をしました。おそらく中央寄せや右寄せにするときに右側に空白があると完全な位置に寄らないのでそれを解消する意図があるのだと思いますが、個人的には空白が(存在するのに)勝手に消えて表示されるのはあまり好ましくないような気がします。とりあえず左寄せの時は従来通りに必ず空白を残すようにしておきました。