org-modeの見出しの色が気に入らなかったので調整しました。
見出しの色は大分前に変更したのですが、使っているうちに常々見づらいような気がしていたのです。
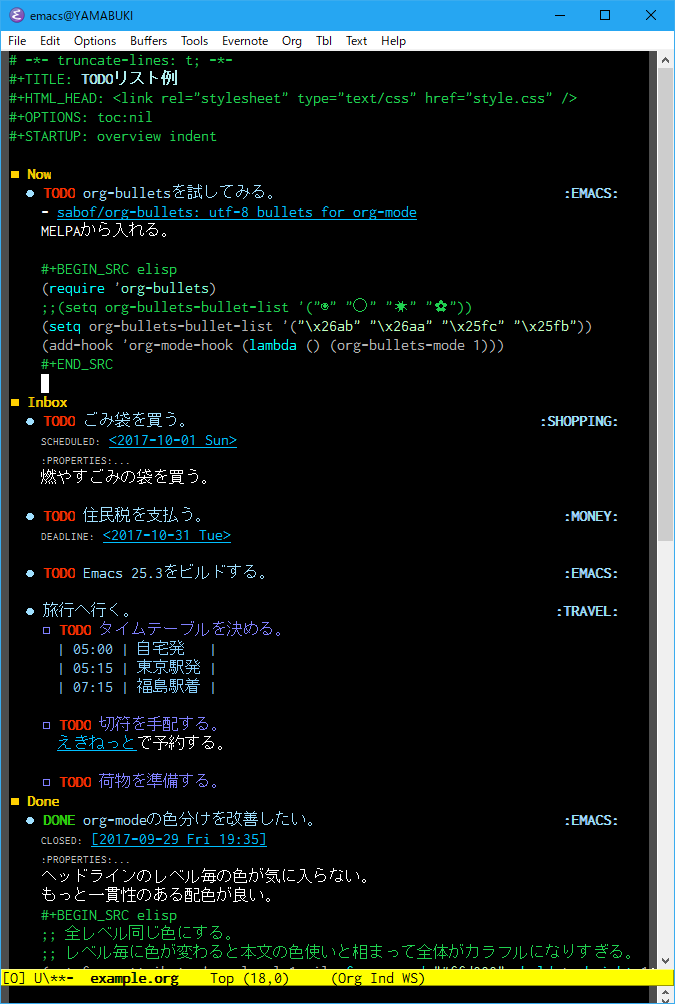
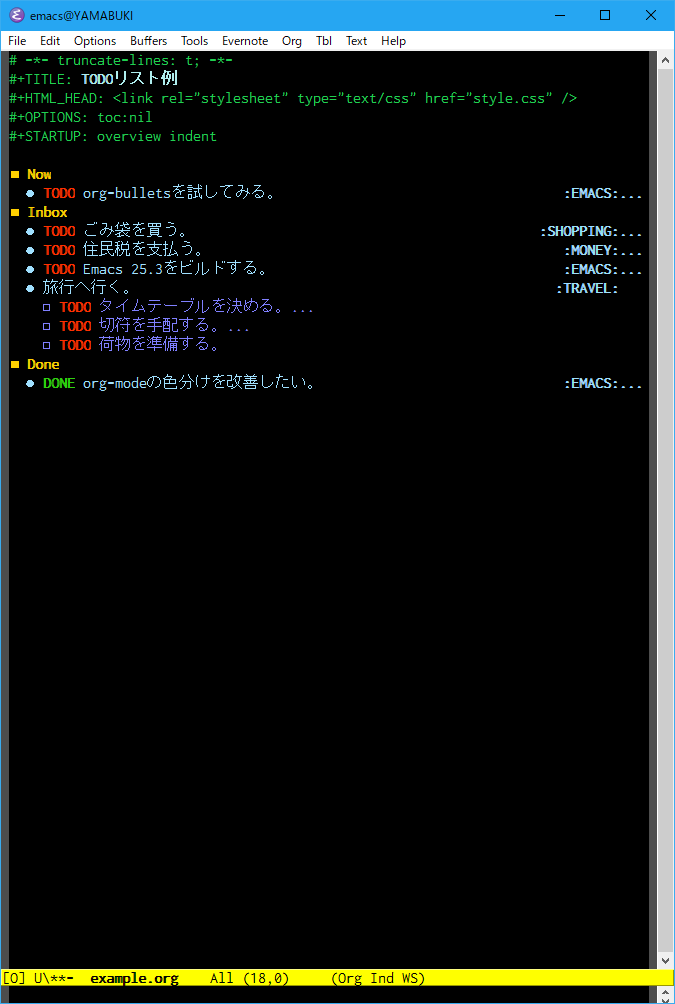
変更前のスクリーンショット:


なぜ見づらいのだろうと考えたのですが、見出しの色(色相)が階層のレベルによってバラバラだからなのではないかと思い至りました。特に見出しが青になるとき。現在の設定では本文に青系の色が多用されています。リンク、タイムスタンプ、テーブル、etc……。それに加えて見出しまで青だと青色の意味がなんだかよく分からなくなる気がするのです。レベルの深さはインデントで分かるので色で表現する必要はない気がします。
というわけで、次のようなコードを書きながら調整して試行錯誤した後、第一レベルの色である黄色で統一してみました。(最終的にはcustomize-faceで設定)
(progn (set-face-attribute 'org-level-1 nil :foreground "#ffd000" :bold t :height 1.0) (set-face-attribute 'org-level-2 nil :foreground "#ffd000" :bold nil :height 1.0) (set-face-attribute 'org-level-3 nil :foreground "#ffd000" :bold nil :height 1.0) (set-face-attribute 'org-level-4 nil :foreground "#ffd000" :bold nil :height 1.0) (set-face-attribute 'org-level-5 nil :foreground "#ffd000" :bold nil :height 1.0) (set-face-attribute 'org-level-6 nil :foreground "#ffd000" :bold nil :height 1.0) (set-face-attribute 'org-level-7 nil :foreground "#ffd000" :bold nil :height 1.0) (set-face-attribute 'org-level-8 nil :foreground "#ffd000" :bold nil :height 1.0))


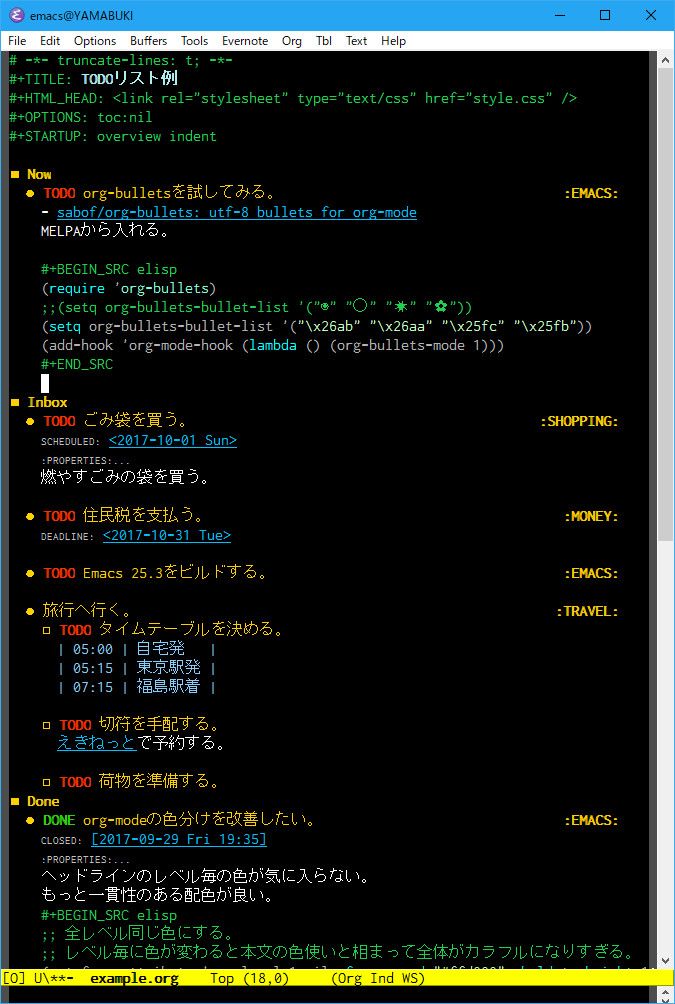
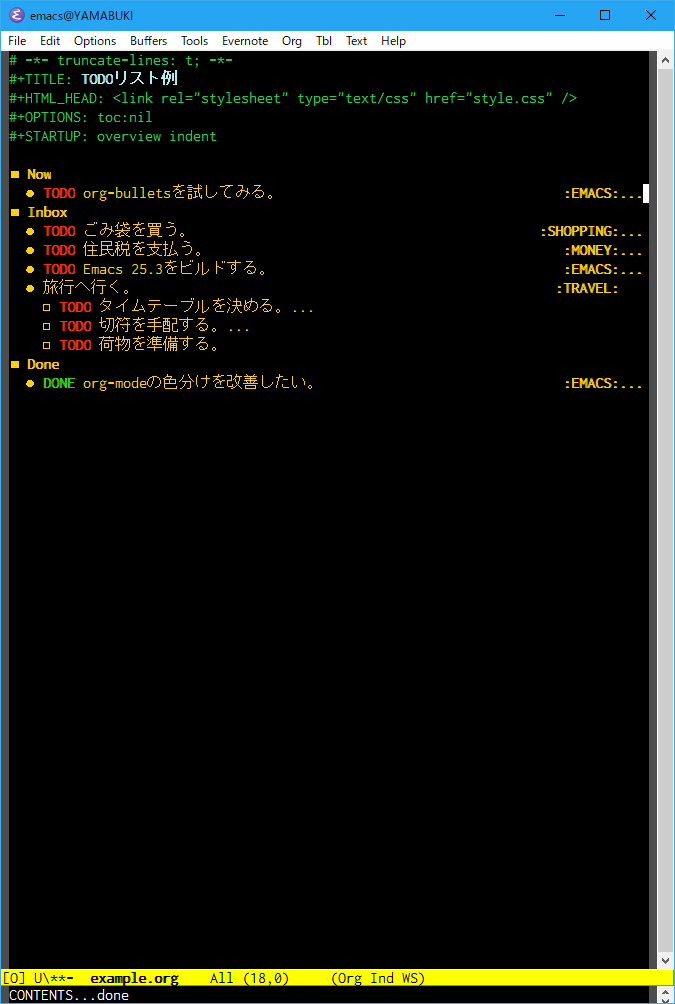
どうでしょうか。黄色は他で使っていない色なので「黄色なら見出し!」とはっきり分かります。
文字の大きさも試しに大きくしてみたのですが、折りたたんだときに文字は小さい方が良いのでやめました。
しばらくこれで使ってみようと思います。
ついでにorg-bulletsも導入してみました。「***」を他の記号文字に変えてくれます。MELPAにパッケージがあるのでそれでインストールしました。デフォルト設定の記号はあまり綺麗に表示されなかったのでUNICODEの中からMEDIUM CIRCLEやMEDIUM SQUAREあたりを設定してみました。