皆さんは dired-dwim-target 変数を使ってますか? diredでコピー先や移動先を良い感じに推測してくれる機能です。分割ウィンドウで他のディレクトリを開いているとコピー先や移動先をそのディレクトリにしてくれます。古からある二画面ファイラーなんかではおなじみの機能ですね。ついでにM-nで出る「未来の履歴」にもいくつか候補を設定しておいてくれます。(EmacsではM(Alt)-p(previousのp)で過去の履歴をたどれてM-n(next)で現在に戻ってこれますが、現在を越えてM-nを押すとこれから選びそうな候補が出てくるというUIの考え方が(一部で)あります)
それでコピーや移動のときには大変便利なのですが、ファイル名を変更するときにはよくミスを犯してしまうのです。なぜならファイル名の変更と移動は同じRキーに割り当てられているからです。名前の変更はファイルの移動と同じ、または逆にファイルの移動はディレクトリパスも含めた名前の変更と同じと考えられるからです。Unixではどちらもmvコマンドですし。それでファイル名を変更しようとRキーを押したとき、 dired-dwim-target が有効だとたまたま開いていた別のディレクトリが移動先として設定されてしまうわけです。それに気がつかずに新しいファイル名を入力してEnterを押すと、ファイル名も変わるのですが同時に別のディレクトリにファイルが飛んで行ってしまうわけです。ぎゃー!
というわけでどうにかならないのかなと。移動と名前の変更が同じキーになっているのが原因ですから、別のキーに割り当てて候補の出方を変えるというのも手です。小文字のrは使っていないのでここに「ファイル名変更(ディレクトリ変更不可)」を割り当てるとか。でも非標準の操作体系を増やすと別のマシンを使うときに戸惑うのであまりやりたくありません(いまさら!)。安全優先でRは名前変更のための候補を優先して出し、移動先の候補はM-nで出すだけで十分かもしれません。と、Twitterでつぶやいたのですが……
「名前変更には wdired 使ってます」との天の声が。
なんとそんな使い分けの方法があったとは!
wdiredとはファイル一覧のファイル名部分をテキストエディタの要領で編集するとファイル名が変わってくれるという便利機能です。
しかし私がwdiredを使っていないのには理由がありまして、以前wdiredを試したときにファイル名の入力がうまくいかなかったり、うまく行っても表示がおかしくなったりしたのです。
というのも私はdired-details-rというファイルサイズやタイムスタンプなどの詳細をファイル名の右に出す拡張を作っていて、どうもそれが悪さをしているようなのです。
しかしそれを直してしまえばwdiredを使ってみるのもやぶさかではありません。
というわけで重い腰を上げて dired-details-r を直すことにしました。他にも色々直したいところがあったのでついでに直すことにしました。
- wdiredでファイル名を編集したときにファイル名の先頭でread-onlyエラーで書き替えられないことがあったり、書き替えられても書き替えた部分が表示されないことがある不具合を修正
- ファイル名の末尾にカーソル(ポイント)を合わせられない不具合を修正(詳細情報の右に飛ぶ。wdiredでファイル名の末尾に文字を追加すると追加した部分だけ詳細情報の右に表示される!)
- カスタマイズまわり(グループとか型とか)の修正
- マイナーモード化(dired-details-r-mode)
- 一部のファイルだけ更新がかかったときに列が乱れる不具合の修正
- "(" キーでの表示切り替えで元の表示形式(詳細の左表示)に戻せる機能を追加(wdiredでパーミッションを編集したい場合に備えて)
- 設定のデフォルト値の調整
- 導入方法の修正(以前はrequireするだけでしたが、マイナーモード化したので (dired-details-r-setup) を呼び出すか自分でマイナーモードを起動するか選択可能に)
以上を修正。
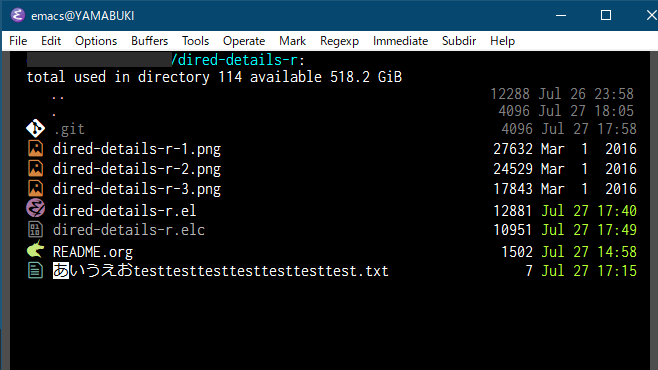
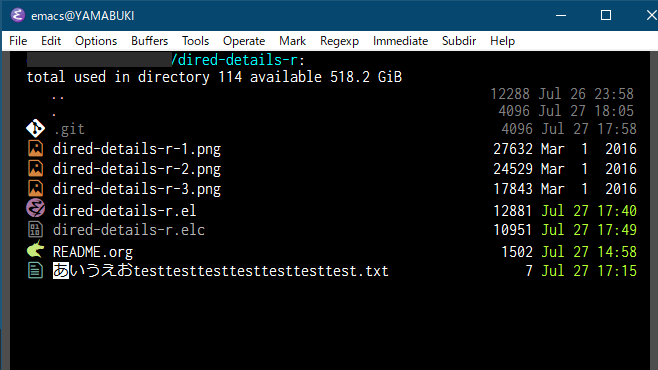
 図1: dired-details-r + all-the-icons
図1: dired-details-r + all-the-icons
晴れてwdiredが正常に使えるようになりました。
wdiredでのファイル名変更手順は、C-x C-q で編集を開始し、ファイル名を書き替えてから C-c C-c または 再度C-x C-q。Rを押してファイル名を書くより面倒かなと思ったのですが案外違和感がありません。C-x C-qはリードオンリーモードの切り替えでよく使うキー操作です。通常diredはリードオンリーモードになっていてテキストを書き替えられませんが、リードオンリーモードを解除してファイル名部分を書き替えて確定、または再度リードオンリーモードを有効にする、というある意味自然な流れなのは知っていました。しかしそうは言ってもタイプ数が増えるのだから面倒だろうと思ってもいたのですが、想像していたよりも違和感なく素早く操作できます。しばらく名前の変更はwdired縛りで行こうと思います。一括変更はさすがに % m でマークして % R で正規表現置換した方が楽な気もしますがどうでしょうね。
色々ときっかけを頂いたiquiwさんありがとうございました。