Emacs 29.1がリリースされたと聞いてファイル置き場を覗いてみたらまだWindows版が置いておらず、1日くらい待ってたまにはビルドしようかなーとソースコードを取りに行ったらすでにWindows版のバイナリが置いてありました。仕事が速いですね。
最近はIMEパッチも使っていないのでビルドする機会がほとんど無くなってしまいました。まぁ、自分でビルドしたら色々良いこともあるとは思いますが。細かい不具合を好きなだけ直せたりとかね!
それで一応移行作業をしたので以下その記録です。
(2025-02-24追記: Emacs 30.1の設定(MS-Windows)はこちら)
1.ダウンロード
https://ftp.gnu.org/gnu/emacs/
- emacs-29.1.zip
- emacs-29.1.tar.xz (展開してfind-function-C-source-directory変数に指定し、describe-functionからソースコードを追えるようにするため)
2.zipを展開して適当な場所に置く
3.起動してみる
パッと見問題無し。
4.補う必要のあるファイルを確認する
- 相変わらずlibgccjit関連のファイルは含まれていないのでネイティブコンパイルはそのままでは出来ない。
- gdk_pixbufのloadersもないので、SVG内のimage要素も表示されない。
5.MSYS2で必要なファイルを取り寄せる
あ、MSYS2はucrt64環境に移行してしまったのでmingw64環境のファイルは無いんだった。パッケージアーカイブから直接ダウンロードすることも出来るかもしれないけど、面倒なのでMSYS2環境からインストールしてしまう。
pacman -S mingw-w64-x86_64-libgccjit pacman -S mingw-w64-x86_64-gdk-pixbuf2
6.SVG内の画像要素を表示できるようにする
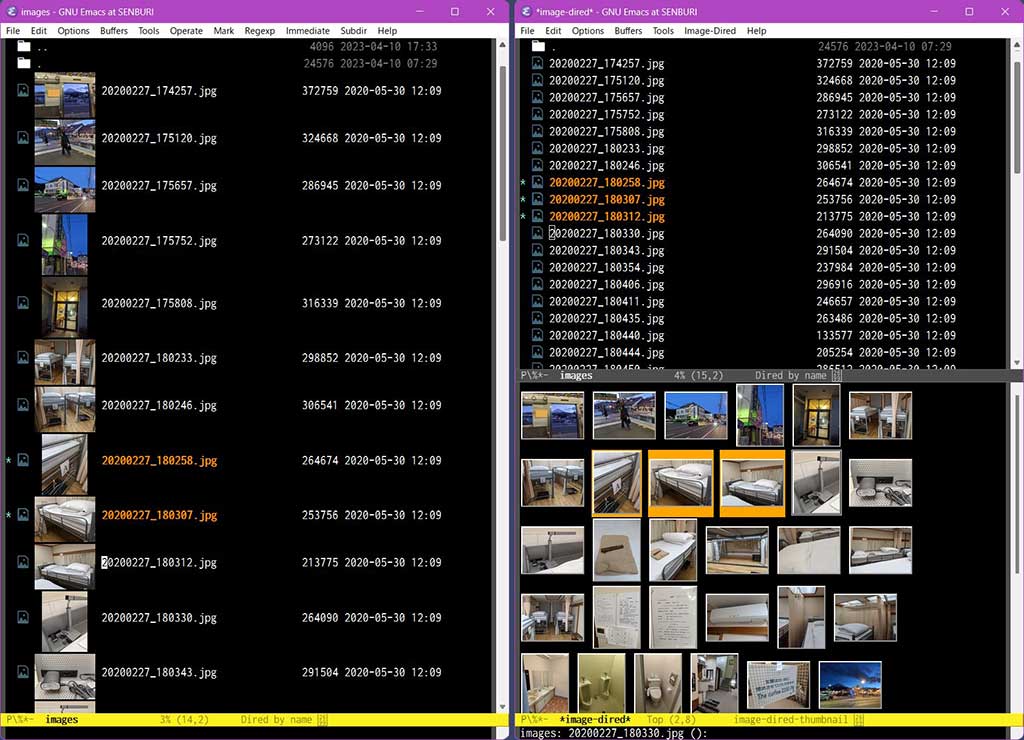
まずは簡単な方から。 msys64/mingw64/lib/gdk-pixbuf-2.0 ディレクトリを emacs-29.1/lib/ へコピー。これでSVG内のimage要素は表示できた。 loaders.cache については何もしなくて大丈夫だった。画像形式によっては追加の依存ファイルがあるかも? とりあえずjpgとpngは問題なし。
(以前も書いたが、SVGの描画はlibrsvgが行っており、librsvgはlibgdk_pixbufのローダーライブラリを使用して画像を読み込むので、これらのファイルが無いとSVG内に画像が表示されない。Emacsがjpgやpngを描画する仕組みとSVG内にjpgやpngを描画する仕組みは全然別物なのだ。用途としてはel-easydrawの画像ツール)
7.ネイティブコンパイルできるようにする
次のファイルをコピー。
- emacs-29.1/binへ
- msys64/mingw64/binから
- libgccjit-0.dll
- libisl-23.dll
- libmpc-3.dll
- libmpfr-6.dll
- msys64/mingw64/binから
- emacs-29.1/lib/gccへ
- msys64/mingw64/binから
- as.exe
- ld.exe
- msys64/mingw64/libから
- crtbegin.o
- crtend.o
- dllcrt2.o
- libadvapi32.a
- libgcc_s.a
- libkernel32.a
- libmingw32.a
- libmingwex.a
- libmoldname.a
- libmsvcrt.a
- libpthread.a
- libshell32.a
- libuser32.a
- msys64/mingw64/lib/gcc/x86_64-w64-mingw32/13.1.0/から
- libgcc.a
- msys64/mingw64/binから
.aや.oは全部必要なのか、また、不足するものが無いのかは確認していない。
./emacs.d/early-init.el には次のように設定してあるが、あまり覚えていないので正しいかは知らない。
(when (and (fboundp #'native-comp-available-p) ;;emacs-28以降 (native-comp-available-p) ;;libgccjitが使える (eq system-type 'windows-nt)) ;;Windowsの場合 (他必要に応じて条件を追加すること) ;; コンパイル用にemacsを起動する関数をラップし、 ;; カレントディレクトリを一時的に変更する (defun my-comp-set-env-and-call (orig-fun &rest args) ;; 一時的にカレントディレクトリを emacs-28.1/bin にする ;; でないと emacs-28.1/lib/gcc/as.exe を見つけてくれない ;; また、emacs-async-comp-*.elというファイルをあちこちに生成してしまう。 (let ((default-directory invocation-directory)) ;; 元の関数を呼び出す (apply orig-fun args))) (advice-add #'comp-final :around #'my-comp-set-env-and-call) (advice-add #'comp-run-async-workers :around #'my-comp-set-env-and-call) ;; ライブラリの位置を指定する (setq native-comp-driver-options (list "-B" (expand-file-name (file-name-concat invocation-directory "../lib/gcc")) )))
8.org-datauri-image.elとorg-http-inline-image.elを無効化する
次のような警告が沢山出て何かと思ったら自分で書いたクソコードが火を噴いただけだった。
⛔ Warning (emacs): Redefining ‘file-exists-p’ might break native compilation of trampolines. ⛔ Warning (emacs): Redefining ‘expand-file-name’ might break native compilation of trampolines.
cl-letfで一時的にsymbol-function書き替えたから。
そのうち書き直したい。